Answer the question
In order to leave comments, you need to log in
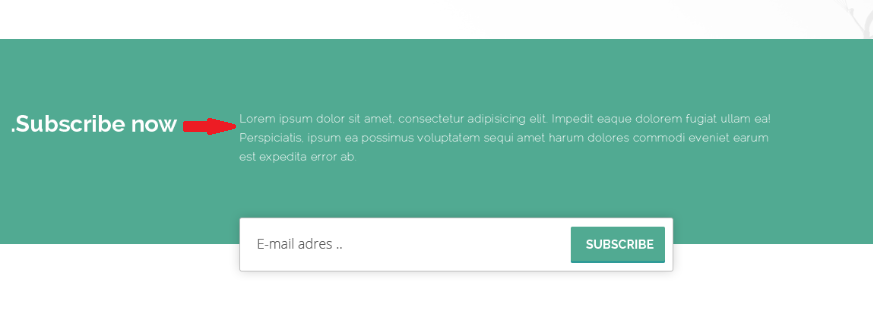
How to lay out this piece of the layout?
Good day. Gradually mastering flexbox. When laying out the layout, some questions arose:
1. How to lay out this piece of the layout using flex-box in order to keep this indent (red arrow) as on the layout (and is it even possible to control the distance between the elements of the flex block at your discretion?)
2. How position div.input in a way and set its width so that when the page size is reduced, it remains strictly in the middle (I applied relative positioning, centering left: 50% margin-left: - half the width, but when the viewport is reduced, the block gradually moves to the left side).
Answer the question
In order to leave comments, you need to log in
And if you control the width like
-webkit-flex: 0 0 10%;
-ms-flex: 0 0 10%;
flex: 0 0 10%
max-width: 10%;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question