Answer the question
In order to leave comments, you need to log in
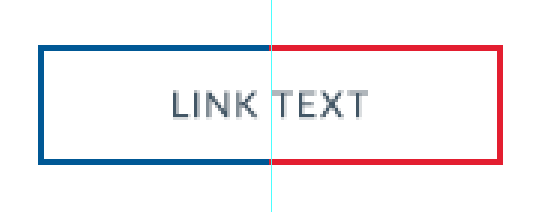
How to make such a frame?
It is necessary to lay out the following link/button: 
Code: It is <a href="#">Link text</a>
interesting to learn from the community how it would be most correct to implement this border.
So far I see 2 solutions:
1. border-image, I don't like the fact that the button will turn out to be of fixed size.
2. Create inside the container 2 50% width divs with absolute positioning and for each set a frame of its own color. The left, of course, without border-right, and the right without border-left. This solution is not liked because it looks overloaded.
What is the most concise way to solve this problem you could share?
UPD Thanks to everyone who answered the question. All options are working, but I liked the trick with the use of peudo-classes the most, and marked it with a solution.
Answer the question
In order to leave comments, you need to log in
It is possible through pseudo -classes jsfiddle.net/straj/oh9a1kaq
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question