Answer the question
In order to leave comments, you need to log in
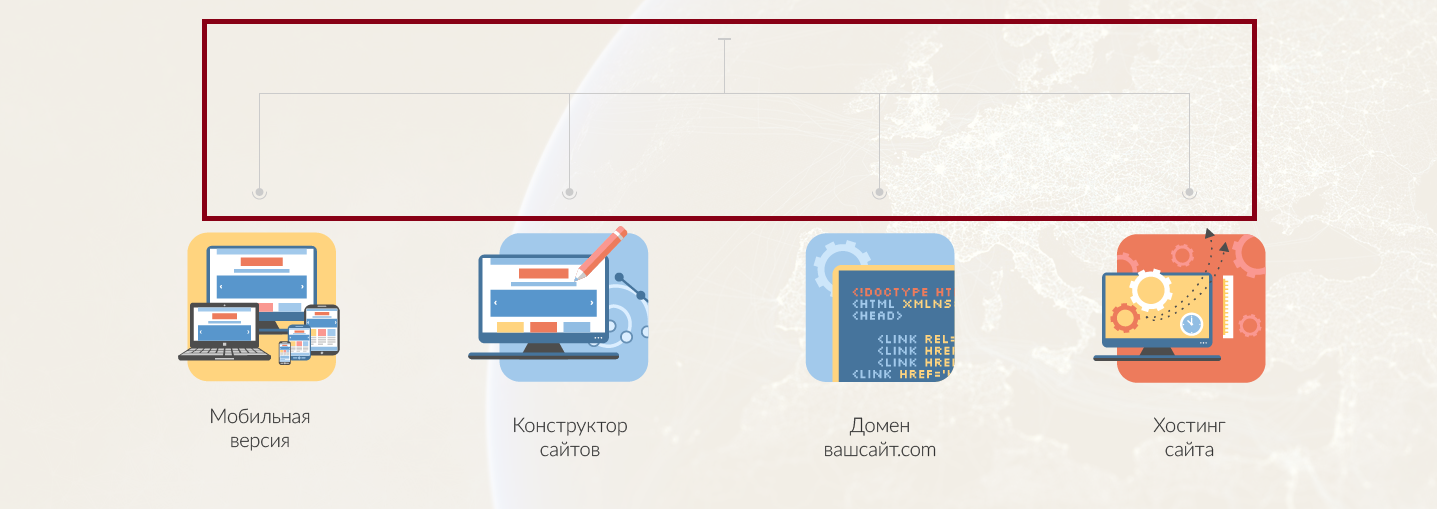
How to lay out such an element if there are not 4 blocks but more?
1. How to lay out such an element if there are more than 4 blocks?
2. And how to adapt them later?

Answer the question
In order to leave comments, you need to log in
Without any additional blocks, like this : https://jsfiddle.net/k8q7sbxd/
With rebuilding for small screens, for example, like this: https://jsfiddle.net/k763w48g/
(I just have stripes, draw curly ones yourself with SVGs
) of the entire block with pseudo-elements: a top vertical bar with a cap and a horizontal one.
Each pseudo-element has a vertical bar with a circle.
When adaptive, line it all up in a column. The dashes are rotated 90°
The rotation arrow style is assigned to :first-child and :last-child, the rest inside have the same fluid style with flex
Follow the link. This is the JS for this service:
https://startbootstrap.com/template-overviews/clea...
Here is the new uncompressed version:
https://github.com/BlackrockDigital/startbootstrap...
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question