Answer the question
In order to leave comments, you need to log in
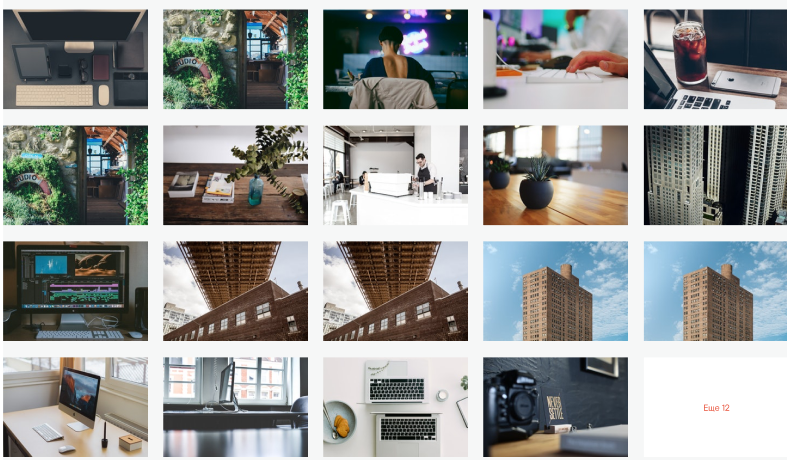
How to lay out such a tile?
It is necessary to lay out such a tile, it must be rubber, while:
1) the height and width of the photographs themselves remain unchanged
2) the same distances between the blocks must remain both horizontally and vertically. That is, the proportions of the parent block should be preserved when changing the width of the browser window.
Also, when the window reaches a certain size, the number of photos per line decreases (to 4, then to 3)... but that's another story. The question is, is it possible to achieve the desired result without resorting to JS?
Answer the question
In order to leave comments, you need to log in
Example . Do you need such a result?
1. Create a responsive grid
2. For images, add a wrapper with proportional sizing trick via vertical padding and place the image inside such a block
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question