Answer the question
In order to leave comments, you need to log in
How to install Redux after creating a React app with create-react-app? Has anyone installed redux for react-app after create-react-app?
I must say right away that redux has never used only React. I created an application using create-react-app. I wrote in the render method just a word testto display on the screen. And everything is ok.
Then I write on the command line: npm install --save reduxfor the folder with the application, the redax seems to be installed. But then the app doesn't work.
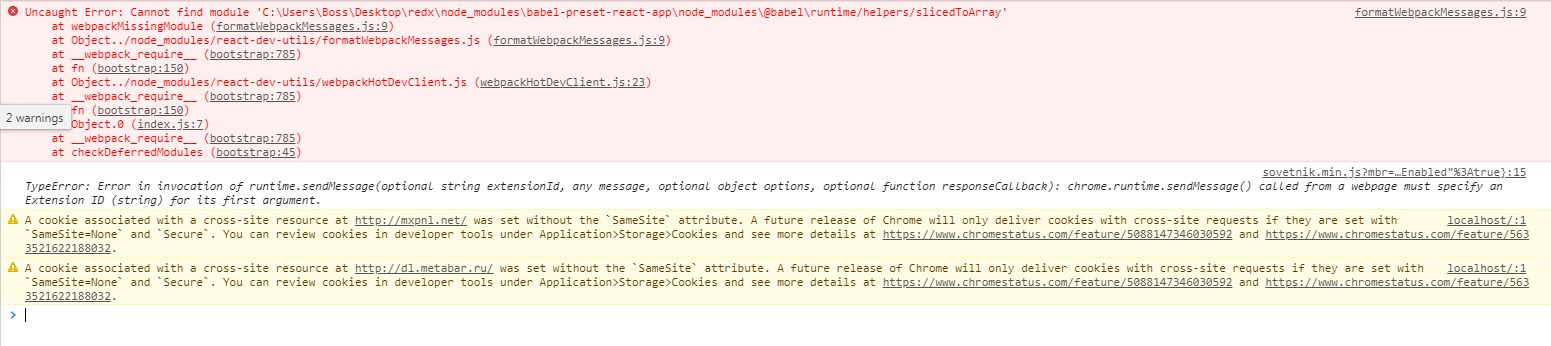
Error in console: 
How then to install redux after create-react-app? What is the course of action?
Maybe you know some article where they describe it step by step? Or know some video on YouTube?
ps Is it possible to install the redux library for a react application without webpack? I just saw webpack files in other react-redux projects, then I think maybe I should use webpack? (((
Answer the question
In order to leave comments, you need to log in
create-react-app is webpack. just already configured for react.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question