Answer the question
In order to leave comments, you need to log in
How to insert the code into the functions.php file correctly?
I found the answer on this site, which interests me, but the article is 2 years old and the author does not answer the question.
I have problems with the suggested solution below. I can’t insert the code into functions.php so that the structure of the page where the product is configured doesn’t break.
IgorNoskov IgorNoskov Asker Did
n't find an answer anywhere, so I wrote a small snippet that solves this problem. Useful in cases where many variations are created and for each you need to set your own image. For example, if now on my site the door has 12 sizes and 10 colors, it turns out 120 variations. Previously, you had to set a different image for each of the 120 variations. Time spent - up to 10 minutes for each item! Now you can do the same in about 30 seconds!
Instructions:
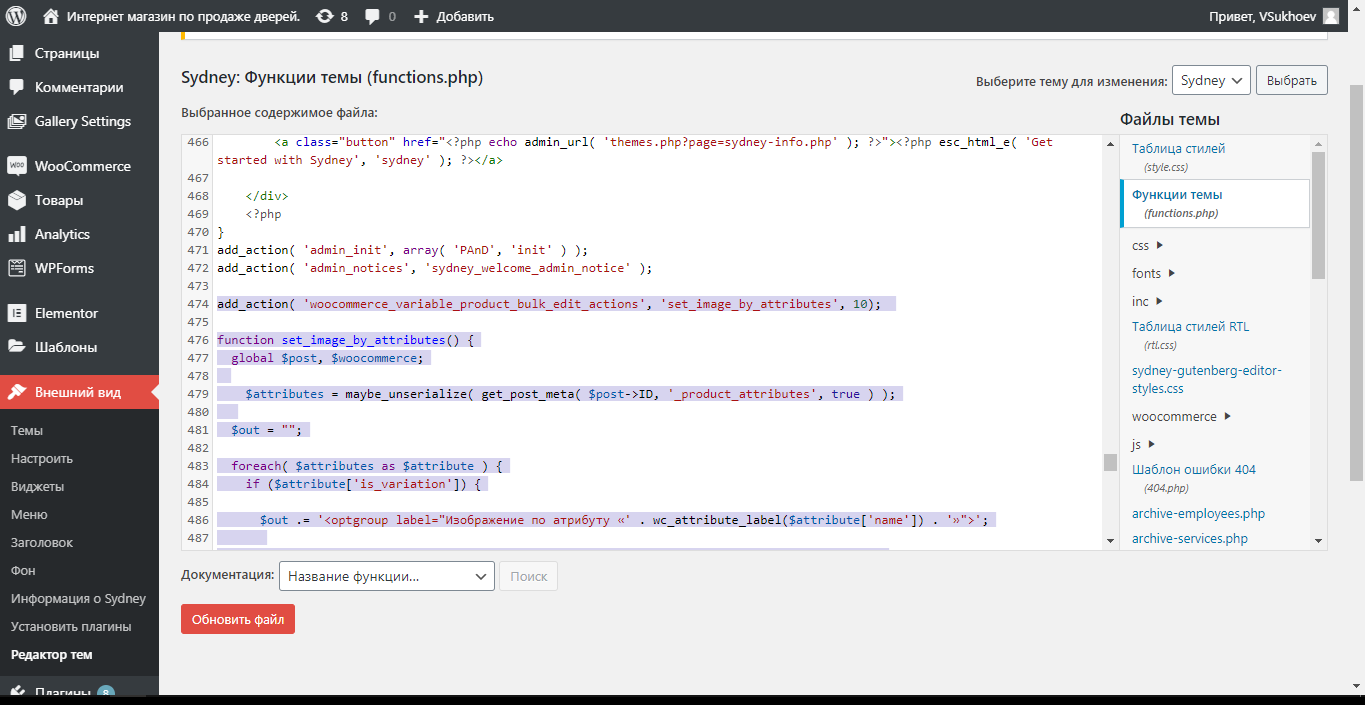
1. Paste the code into functions.php of your theme.
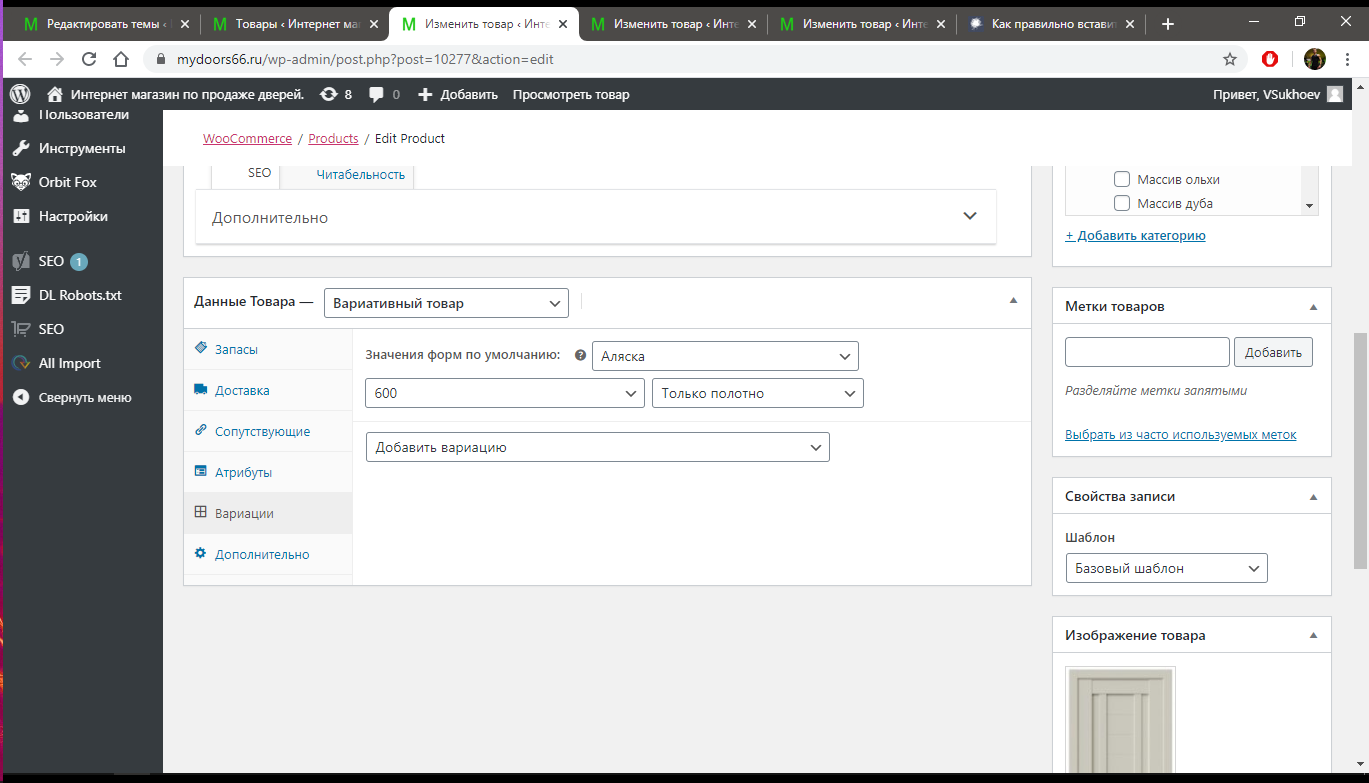
1. If the code is inserted correctly, additional options will appear in the variation_actions field, based on the attributes selected for the variations.
2. Select the desired attribute, click "Apply".
add_action( 'woocommerce_variable_product_bulk_edit_actions', 'set_image_by_attributes', 10);
function set_image_by_attributes() {
global $post, $woocommerce;
$attributes = maybe_unserialize( get_post_meta( $post->ID, '_product_attributes', true ) );
$out = "";
foreach( $attributes as $attribute ) {
if ($attribute['is_variation']) {
$out .= '<optgroup label="Изображение по aтрибуту «' . wc_attribute_label($attribute['name']) . '»">';
foreach( wc_get_product_terms( $post->ID, $attribute['name'] ) as $attribute_value ){
$term = get_term_by('name', $attribute_value, $attribute['name']);
$out .= '<option value="set_image_attribute" data-attribute-name="' . $attribute['name'] . '" data-attribute-value="' . $term->slug . '">' . $attribute_value . '</option>';
}
$out .= '</optgroup>';
}
}
?>
<script>
jQuery('.wc-metaboxes-wrapper').on('click', 'a.bulk_edit', function(event) {
var field_to_edit = jQuery('select#field_to_edit').val();
if ( field_to_edit == 'set_image_attribute' ) {
var input_tag = jQuery('select#field_to_edit :selected').attr('rel') ? jQuery('select#field_to_edit :selected').attr('rel') : 'input';
var mediaUploader,
data = {};
data.attribute_name = jQuery('select#field_to_edit :selected').data('attribute-name');
data.attribute_value = jQuery('select#field_to_edit :selected').data('attribute-value');
if (mediaUploader) {
mediaUploader.open();
return;
}
mediaUploader = wp.media.frames.file_frame = wp.media({
title: 'Выберите изображение',
button: {
text: 'Задать изображение для вариаций с выбранным атрибутом'
}, multiple: false });
mediaUploader.on('select', function() {
var attachment = mediaUploader.state().get('selection').first().toJSON();
data.attachment_id = attachment.id;
jQuery( '#woocommerce-product-data' ).block({
message: null,
overlayCSS: {
background: '#fff',
opacity: 0.6
}
});
jQuery.ajax({
url: woocommerce_admin_meta_boxes_variations.ajax_url,
data: {
action: 'woocommerce_bulk_edit_variations',
security: woocommerce_admin_meta_boxes_variations.bulk_edit_variations_nonce,
product_id: <?php echo $post->ID; ?>,
product_type: jQuery( '#product-type' ).val(),
bulk_action: field_to_edit,
data: data
},
type: 'POST',
success: function(data) {
jQuery( '.variations-pagenav .page-selector' ).val( 1 ).first().change();
}
});
jQuery( '#woocommerce-product-data' ).unblock();
});
mediaUploader.open();
return false;
}
});
</script>
<?php
echo $out;
}
add_action( 'woocommerce_bulk_edit_variations_default', 'action_woocommerce_bulk_edit_variations_default', 10, 4 );
function action_woocommerce_bulk_edit_variations_default( $bulk_action, $data, $product_id, $variations ) {
if ($bulk_action == 'set_image_attribute') {
foreach($variations as $variation) {
$attribute_name = "attribute_" . $data["attribute_name"];
$meta = get_post_meta($variation);
if( $meta[$attribute_name][0] === $data["attribute_value"]) {
set_post_thumbnail( $variation, $data["attachment_id"] );
}
}
}
exit;
};

Answer the question
In order to leave comments, you need to log in
but the article is 2 years old
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question