Answer the question
In order to leave comments, you need to log in
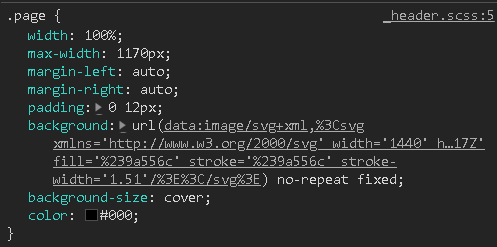
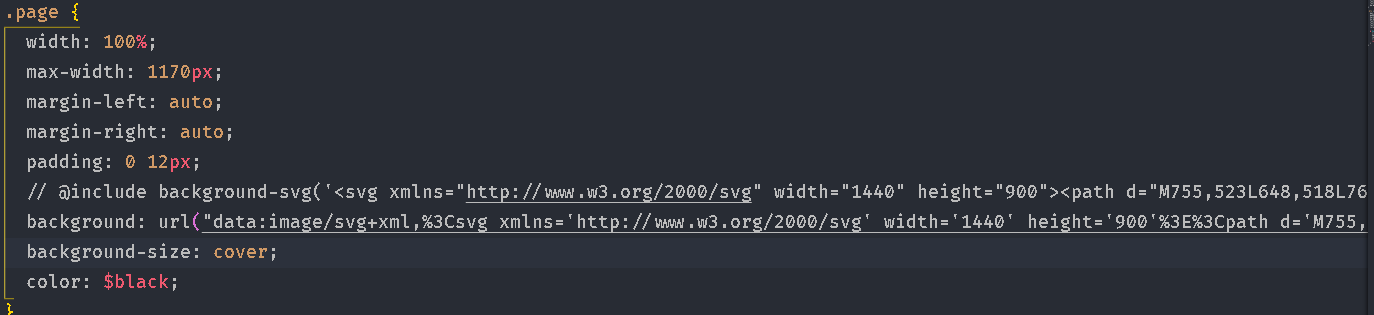
How to insert svg into SASS(SCSS) variable?
The question is quite simple and stupid, but I could not find the answer to it on my own (I googled, selected values, sat with a languid look thinking about the meaning of life svg).
Recently I started to get acquainted with svg and surfing the Internet, I found a nice function to convert svg encoding to URL . All this is needed, obviously, to reduce http requests on the page and everyone's favorite automation.
Below is the function code:
@function svg-url($svg) {
$encoded: '';
$slice: 2000;
$index: 0;
$loops: ceil(str-length($svg)/$slice);
@for $i from 1 through $loops {
$chunk: str-slice($svg, $index, $index + $slice - 1);
$chunk: str-replace($chunk, '"', '\'');
$chunk: str-replace($chunk, '%', '%25');
$chunk: str-replace($chunk, '&', '%26');
$chunk: str-replace($chunk, '#', '%23');
$chunk: str-replace($chunk, '{', '%7B');
$chunk: str-replace($chunk, '}', '%7D');
$chunk: str-replace($chunk, '<', '%3C');
$chunk: str-replace($chunk, '>', '%3E');
$encoded: #{$encoded}#{$chunk};
$index: $index + $slice;
}
// sass-lint:disable quotes
@return url("data:image/svg+xml;utf-8,#{$encoded}");
// sass-lint:enable quotes
}
@mixin background-svg($svg) {
background-image: svg-url($svg);
}

Answer the question
In order to leave comments, you need to log in
https://codepen.io/kevinweber/pen/dXWoRw
I don't know how it works, but you can try :))
$sort: '%3Csvg ...
background-image: url("data:image/svg+xml, #{$sort} ");
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question