Answer the question
In order to leave comments, you need to log in
How to insert svg icons instead of text?
Good afternoon! It was necessary to put icons instead of text.
Tell me how to implement?
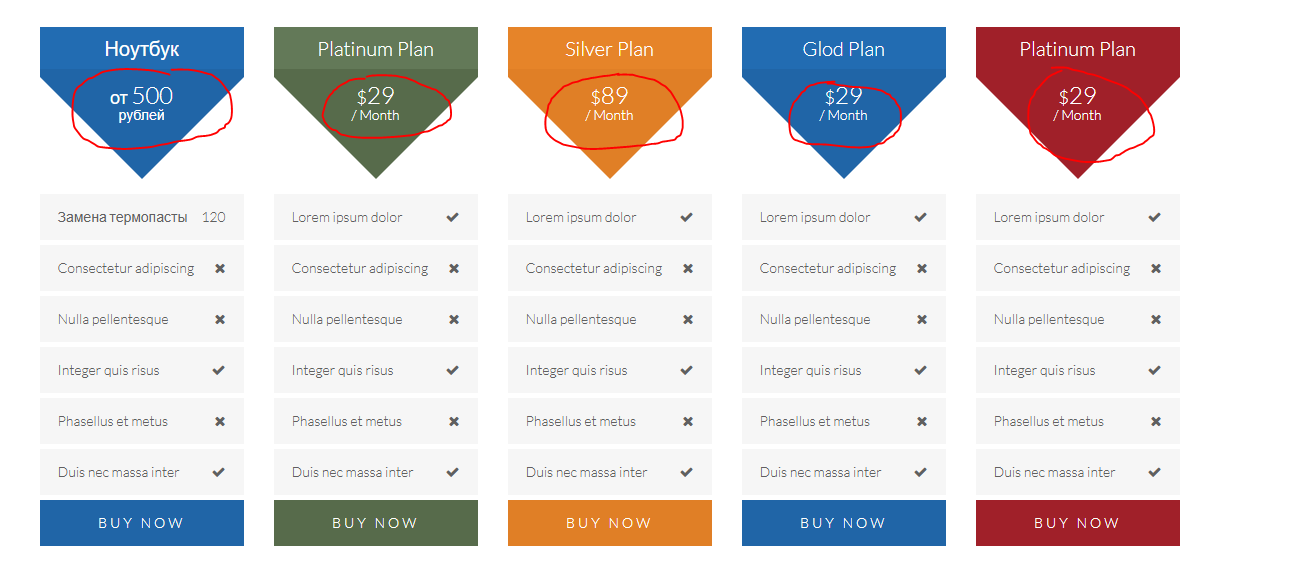
Places where icons are needed are circled in red circles.
<section class="container">
<div class="price-table">
<div class="row">
<div class="col-sm-6 col-md-3">
<div class="single-price price-one">
<div class="table-heading">
<p class="plan-name">Ноутбук</p>
<p class="plan-price"><span class="dollar-sign">от </span><span class="price">500</span><span class="month">рублей</span></p>
</div>
<ul>
<li>Замена термопасты <span>120</span></li>
<li>Consectetur adipiscing <span><i class="fa fa-times"></i></span></li>
<li>Nulla pellentesque <span><i class="fa fa-times"></i></span> </li>
<li> Integer quis risus <span><i class="fa fa-check"></i></span></li>
<li>Phasellus et metus <span><i class="fa fa-times"></i></span></li>
<li>Duis nec massa inter <span><i class="fa fa-check"></i></span></li>
</ul>
<a class="btn btn-buynow">Buy Now</a>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="single-price price-four">
<div class="table-heading">
<p class="plan-name">Platinum Plan</p>
<p class="plan-price"><span class="dollar-sign">$</span><span class="price">29</span><span class="month">/ Month</span></p>
</div>
<ul>
<li>Lorem ipsum dolor <span><i class="fa fa-check"></i></span></li>
<li>Consectetur adipiscing <span><i class="fa fa-times"></i></span></li>
<li>Nulla pellentesque <span><i class="fa fa-times"></i></span> </li>
<li> Integer quis risus <span><i class="fa fa-check"></i></span></li>
<li>Phasellus et metus <span><i class="fa fa-times"></i></span></li>
<li>Duis nec massa inter <span><i class="fa fa-check"></i></span></li>
</ul>
<a class="btn btn-buynow">Buy Now</a>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="single-price price-three">
<div class="table-heading">
<p class="plan-name">Silver Plan</p>
<p class="plan-price"><span class="dollar-sign">$</span><span class="price">89</span><span class="month">/ Month</span></p>
</div>
<ul>
<li>Lorem ipsum dolor <span><i class="fa fa-check"></i></span></li>
<li>Consectetur adipiscing <span><i class="fa fa-times"></i></span></li>
<li>Nulla pellentesque <span><i class="fa fa-times"></i></span> </li>
<li> Integer quis risus <span><i class="fa fa-check"></i></span></li>
<li>Phasellus et metus <span><i class="fa fa-times"></i></span></li>
<li>Duis nec massa inter <span><i class="fa fa-check"></i></span></li>
</ul>
<a class="btn btn-buynow btn-hightlight">Buy Now</a>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="single-price price-one">
<div class="table-heading">
<p class="plan-name">Glod Plan</p>
<p class="plan-price"><span class="dollar-sign">$</span><span class="price">29</span><span class="month">/ Month</span></p>
</div>
<ul>
<li>Lorem ipsum dolor <span><i class="fa fa-check"></i></span></li>
<li>Consectetur adipiscing <span><i class="fa fa-times"></i></span></li>
<li>Nulla pellentesque <span><i class="fa fa-times"></i></span> </li>
<li> Integer quis risus <span><i class="fa fa-check"></i></span></li>
<li>Phasellus et metus <span><i class="fa fa-times"></i></span></li>
<li>Duis nec massa inter <span><i class="fa fa-check"></i></span></li>
</ul>
<a class="btn btn-buynow">Buy Now</a>
</div>
</div>
<div class="col-sm-6 col-md-3">
<div class="single-price price-two">
<div class="table-heading">
<p class="plan-name">Platinum Plan</p>
<p class="plan-price"><span class="dollar-sign">$</span><span class="price">29</span><span class="month">/ Month</span></p>
</div>
<ul>
<li>Lorem ipsum dolor <span><i class="fa fa-check"></i></span></li>
<li>Consectetur adipiscing <span><i class="fa fa-times"></i></span></li>
<li>Nulla pellentesque <span><i class="fa fa-times"></i></span> </li>
<li> Integer quis risus <span><i class="fa fa-check"></i></span></li>
<li>Phasellus et metus <span><i class="fa fa-times"></i></span></li>
<li>Duis nec massa inter <span><i class="fa fa-check"></i></span></li>
</ul>
<a class="btn btn-buynow">Buy Now</a>
</div>
</div>
</div>
</div><!--/#price-table-->
</section>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question