Answer the question
In order to leave comments, you need to log in
How to insert an image inside svg markup?
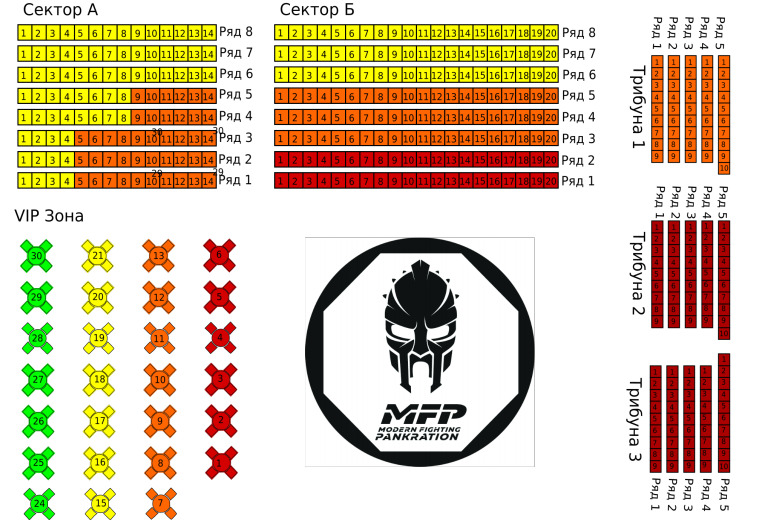
Hello everyone, the question is this: there is a hall scheme in the form of a structure of svg tags that are generated dynamically, an image (logo) must be inserted inside this structure. 
Is it possible to do it like inserting an image into html, i.e. just using a tag?
Answer the question
In order to leave comments, you need to log in
It is possible like this:
<h2>Example 1: Embedded data</h2>
<svg id="example1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<image x="0" y="0" width="5" height="5" xlink:href="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNbyblAAAAHElEQVQI12P4//8/w38GIAXDIBKE0DHxgljNBAAO9TXL0Y4OHwAAAABJRU5ErkJggg=="/>
</svg>
<h2>Example 2: Remote image</h2>
<svg id="example2" version="1.1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<image x="0" y="0" width="275" height="95" xlink:href="http://www.google.co.uk/images/srpr/logo3w.png" />
</svg>
<h2>Example 3: Local image</h2>
<svg id="example3" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink">
<image x="0" y="0" width="136" height="23" xlink:href="/img/logo.png" />
</svg><svg width="700" height="660">
<defs>
<pattern id="image" x="0" y="0" patternUnits="userSpaceOnUse" height="1" width="1">
<image x="0" y="0" xlink:href="url.png"></image>
</pattern>
</defs>
<circle id='top' cx="180" cy="120" r="80" fill="url(#image)"/>
</svg>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question