Answer the question
In order to leave comments, you need to log in
How to insert an image in the center?
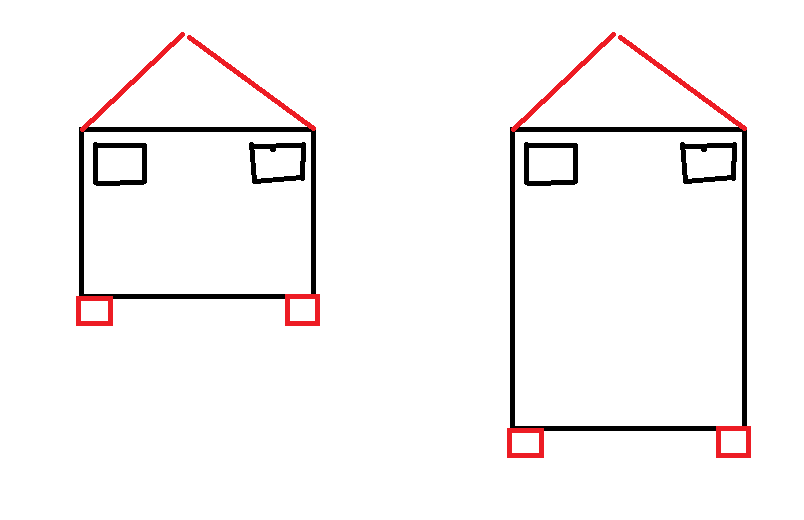
I have a picture of a house/
The height of the picture is 600px;
width 400px
We need to make a block that will stretch in height if it has a lot of content.
those. you need to somehow take one line of the house and fill the entire expandable area of \u200b\u200bthe block with it.
those. The block should consist of a roof from the foundation (its usual state)
if there is a lot of content in the block, then it consists of a roof, then there is a line that automatically fills the entire available area, and then the foundation.
I worked very little with the background, tell me pliz how to do it right?
Answer the question
In order to leave comments, you need to log in
Oh, well ... 0_o
Cut the picture into 3 parts, a hat, a basement and a repeating strip between them. Then either “3 divas”, or after and before.
Well, or svg.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question