Answer the question
In order to leave comments, you need to log in
How to insert a window with contacts on a Yandex map?
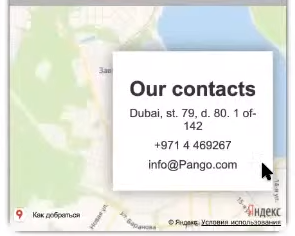
Hello. Faced with the task, instead of the usual label from the Yandex constructor, you need to insert a plate as in the screenshot, so that there is no label on the map. How can this be done? I did not find such a function in the map constructor itself.

Answer the question
In order to leave comments, you need to log in
Create your balloon, example:
ymaps.ready(init);
function init() {
var myMap = new ymaps.Map("map", {
center: [55.733835, 37.588227],
zoom: 10
}, {
searchControlProvider: 'yandex#search'
});
myMap.balloon.open([55.733835, 37.588227], {
contentBody: [
'<address>',
'<strong>Офис Яндекса в Москве</strong>',
'<br/>',
'Адрес: 119021, Москва, ул. Льва Толстого, 16',
'<br/>',
'Подробнее: <a href="https://company.yandex.ru/">https://company.yandex.ru</a>',
'</address>'
].join('')
});
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question