Answer the question
In order to leave comments, you need to log in
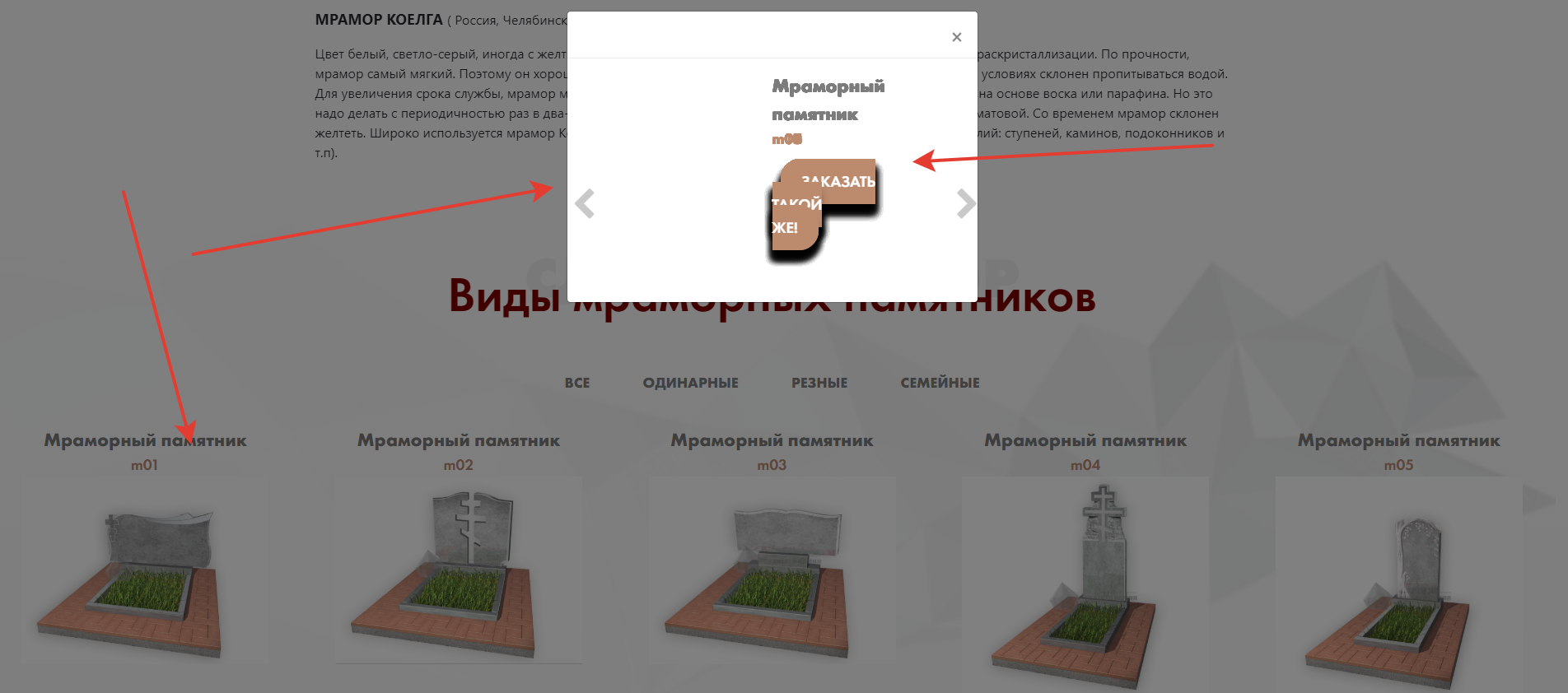
How to initialize slider after opening modal window?
When clicked, the slider should open, it opens but is broken, and after clicking it opens normally. This is because the slapider needs to be initialized after the modal. How to do it?
I tried this, it didn't help
$('.modal').on('shown.bs.modal', function () {;
$('.work__slider').slick({
centerMode: false,
slidesToShow: 4,
arrows: true,
prevArrow: '<button class="slick-prev slick-arrow" aria-label="Prev" type="button" style=""><i class="fa fa-chevron-left" aria-hidden="true"></i></button>',
nextArrow: '<button class="slick-next slick-arrow" aria-label="Next" type="button" style=""><i class="fa fa-chevron-right" aria-hidden="true"></i></button>',
responsive: [
{
breakpoint: 992,
settings: {
arrows: true,
centerMode: true,
slidesToShow: 3
}
},
{
breakpoint: 750,
settings: {
arrows: false,
centerMode: true,
slidesToShow: 2
}
},
{
breakpoint: 600,
settings: {
arrows: false,
centerMode: true,
slidesToShow: 1
}
}
]
});
})
Answer the question
In order to leave comments, you need to log in
You need to do a reset after the window is opened and the content is loaded:
According to your code, it is not clear at what point the window is considered fully loaded, if your script has a callback, then add this code to it, if not, think for yourself or finish off a more complete one the code
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question