Answer the question
In order to leave comments, you need to log in
How to increase spacing between blocks of text (bootstrapv4)?
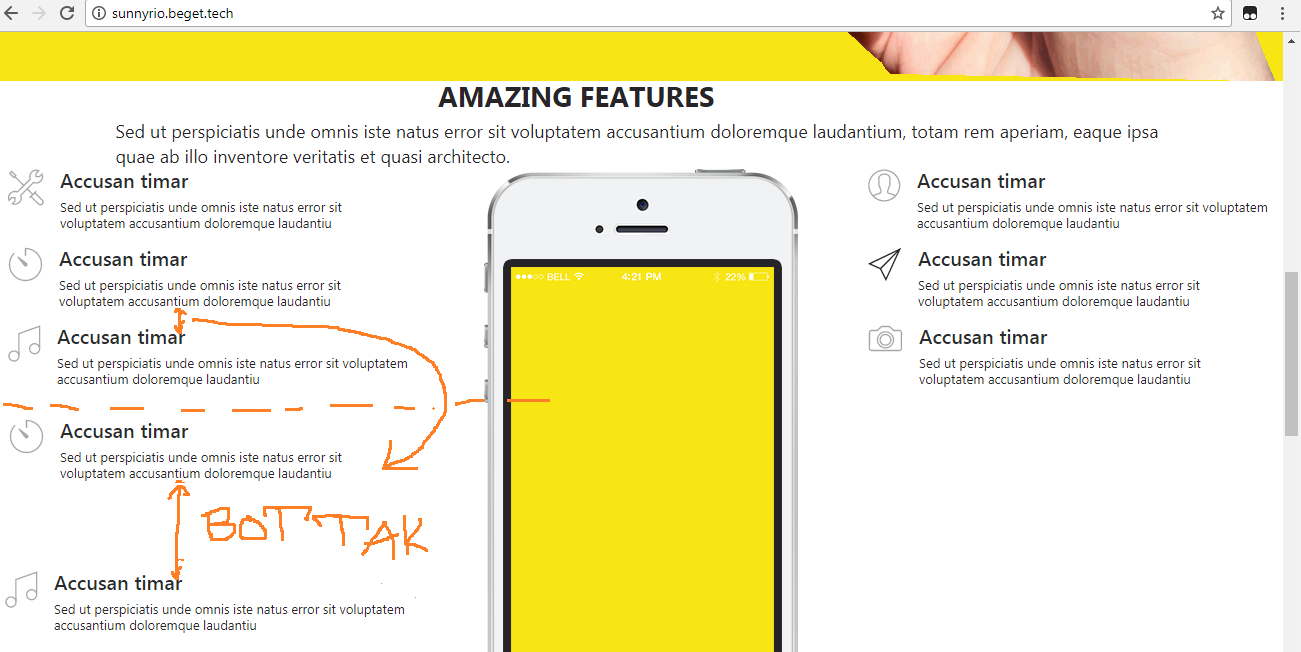
How to increase spacing between blocks of text (bootstrapv4)? see screen below
<div class="col-md-4">
<div class="media">
<img class="align-self-start mr-3" src="img/icon/customize.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
<div class="media">
<img class="align-self-start mr-3" src="img/icon/time.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
<div class="media">
<img class="align-self-start mr-3" src="img/icon/music.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
</div>
<div class="col-md-4">
<img src="img/phone.png">
</div>
<div class="col-md-4">
<div class="media">
<img class="align-self-start mr-3" src="img/icon/support.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
<div class="media">
<img class="align-self-start mr-3" src="img/icon/send.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
<div class="media">
<img class="align-self-start mr-3" src="img/icon/camera.png" alt="Generic placeholder image">
<div class="media-body">
<h5 class="mt-0">Accusan timar</h5>
<p class="h4block2">Sed ut perspiciatis unde omnis iste natus error sit voluptatem accusantium doloremque laudantiu</p>
</div>
</div>
</div>
Answer the question
In order to leave comments, you need to log in
Either a line break <br/>in the right amount, or the appropriate rules in CSS.
The block can be given classes:
If it is padding, then it is written p-
If it is margin, then it is written m-
It is also indicated from which side and through the dash the size of the indent from 1 to 5.
Example:
class="pt-5" Это паддинг топ 5й уровень
class="ml-3" Это margin left 3й уровень<div class="pt-5 pb-5">
</div>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question