Answer the question
In order to leave comments, you need to log in
How to increase images of only a specific block in fancyBox?
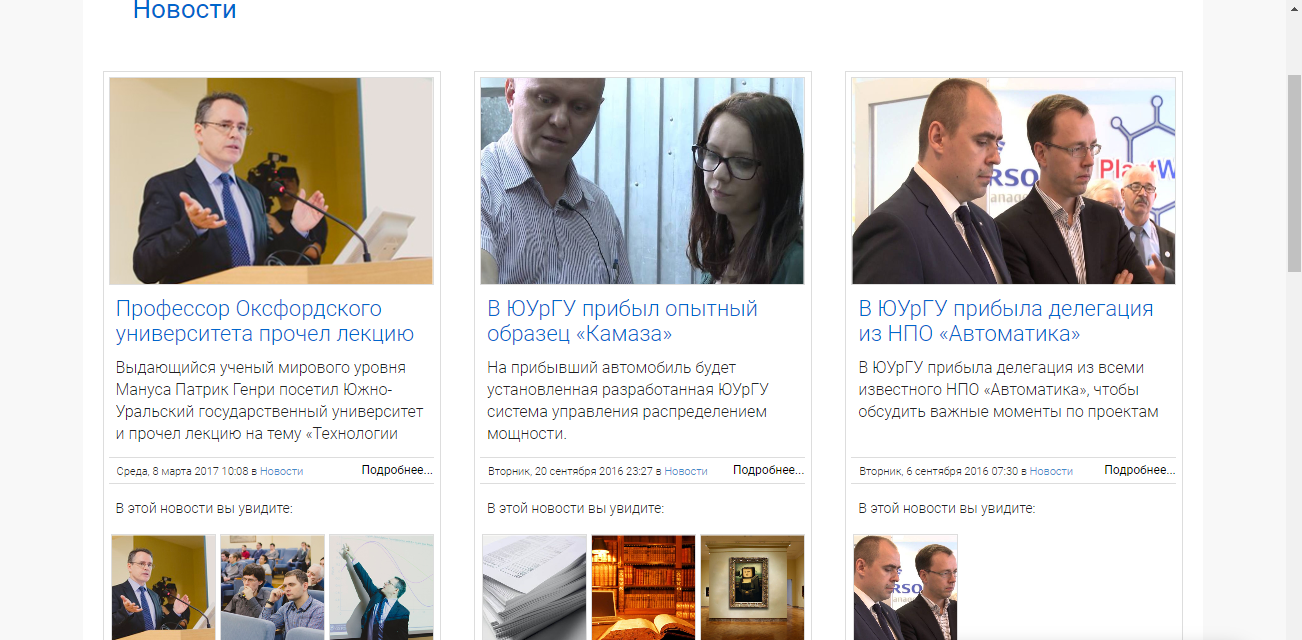
There is a list of news: 
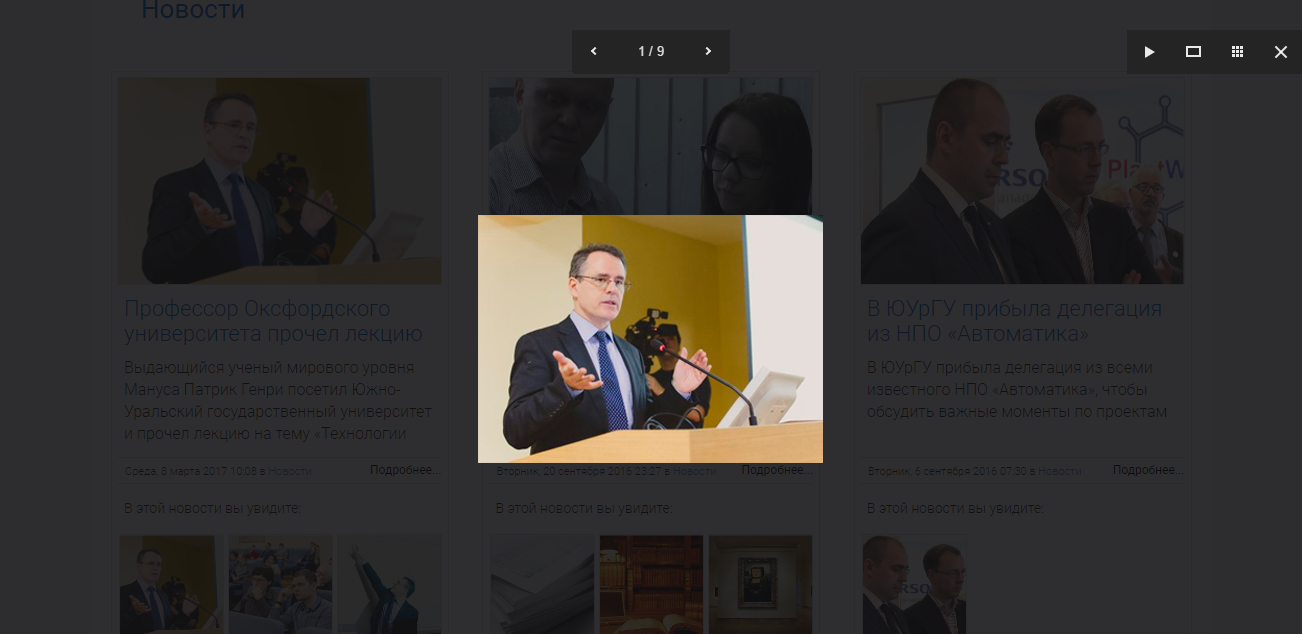
Under each news there is a block "In this news you will see", when you click on a photo in this block (to enlarge), you need to show only pictures that "we will see in this news", but unfortunately pictures from all over pages. 
What should be done so that when clicking, for example, on a photo from the news about the Oxford professor, only photos from this lecture are shown and there are no photos about Kamaz :)
There is fancyBox documentation , but I could not find something that would help me.
Please help, thanks in advance :)
Answer the question
In order to leave comments, you need to log in
Igor Plotnikov , It’s probably not relevant to you anymore, but for those who come in - use not rel but data-fancybox-group
As an example, I’ll give a function that displays all the pictures attached to the post
function get_estate_photos($post_id){ ?>
<p>
<?php
$images = get_attached_media('image',$post_id );
foreach ($images as $image) { echo'<a class="fancybox" href="'.$image->guid.'" data-fancybox-group="images_'.$post_id.'" title=""><img class="estate_img" src="'.$image->guid.'" alt="" /></a>'; } ?>
</p>
<?php }Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question