Answer the question
In order to leave comments, you need to log in
How to include third party libraries in gulp with pug, stylus, sass?
I'm racking my brains for the second day, according to the video lesson on YouTube https://www.youtube.com/watch?v=w8eROoEeE7w&t=3117s
I decided to try to raise the project with all the fashionable jokes like pag, stylus, block.js, etc.) but I ran into a problem in connecting third-party libraries of the same bootstrap 4, jquery, font-awesome, this is not in the video.
I tried to write in the sass file @ import "bootstrap" but the gallp gave errors, of course something is wrong, but that's what I don't understand. The question is how to import these libraries correctly and get a minified file as a result. same question for js.
========== here is gulpfile.js ==========
const gulp = require('gulp');
const stylus = require('gulp-stylus');
const sass = require('gulp-sass');
const pug = require('gulp-pug');
const autoprefixer = require('autoprefixer');
const postcss = require('gulp-postcss');
const server = require('gulp-server-livereload');
const include = require("gulp-include");
let postplugins = [autoprefixer];
gulp.task('styles', function() {
return gulp.src( './source/styles/*.styl' )
.pipe( stylus() )
.pipe( postcss(postplugins) )
.pipe( gulp.dest ('./public/css/') );
});
gulp.task('sass', function () {
gulp.src('./source/styles/application.scss')
.pipe(sass({outputStyle: 'compressed'}))
. pipe(gulp.dest('./public/css/'));
});
gulp.task('pages', function() {
return gulp.src('./source/pages/*.pug')
.pipe( pug({pretty: true}) )
.pipe( gulp.dest('. /public');
});
gulp.task('scripts', function() {
console.log("-- gulp is running task 'scripts'");
gulp.src('source/js/main.js')
.pipe(include())
.on('error', console.log)
.pipe(gulp.dest('public/js/'));
});
gulp.task('watch', function() {
gulp.watch(['./source/styles/main.styl', './source/**/*.styl'], ['styles']);
gulp.watch('./source/**/*.pug', ['pages']);
gulp.watch('./source/**/*.js', ['scripts']);
});
gulp.task('webserver', function() {
gulp.src('public')
.pipe(server({
livereload: true,
defaultFile: 'index.html',
directoryListing: false,
open: true,
port: 3000
}));
});
gulp.task('default', ['pages', 'styles', 'sass', 'scripts', 'watch', 'webserver']);
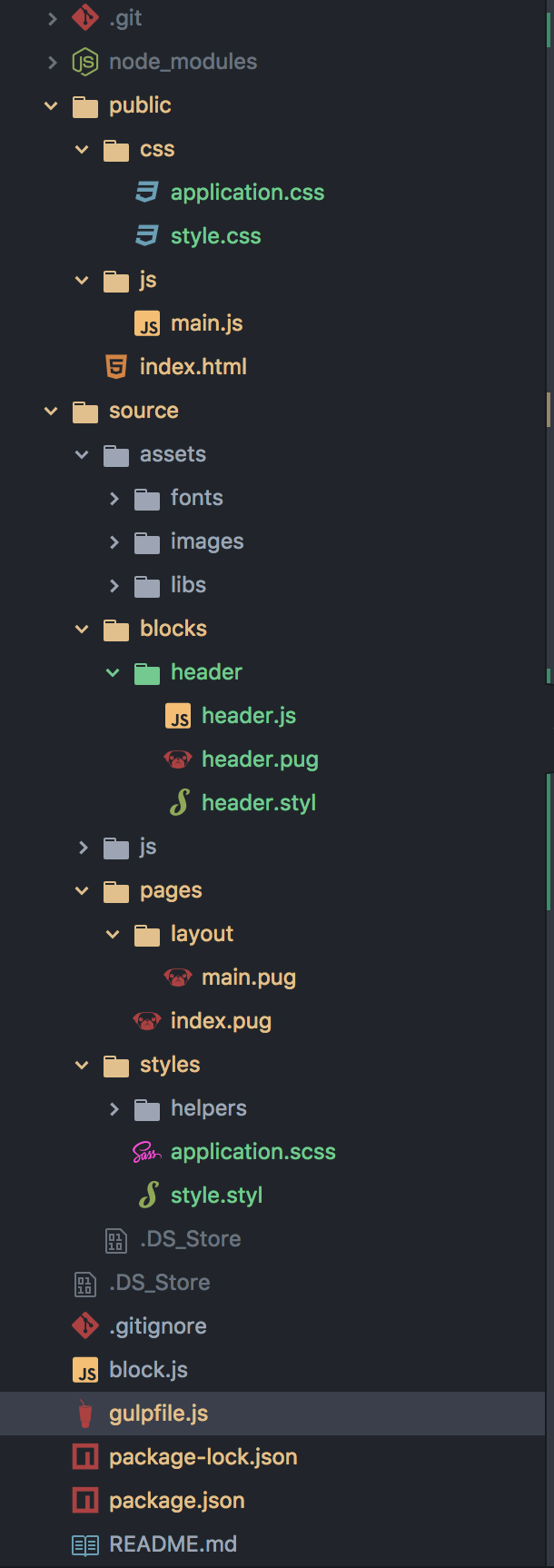
========= File structure ========
Answer the question
In order to leave comments, you need to log in
Using bootstrap as an example.
You include bootstrap styles directly in your scss.
Include bootstrap js in gulp:
const gulp = require('gulp'),
sass = require('gulp-sass'),
concat = require('gulp-concat'),
hb = require('gulp-hb'),
rename = require('gulp-rename'),
changed = require('gulp-changed'),
print = require('gulp-print'),
path = require('path'),
browserSync = require('browser-sync').create(),
runSequence = require('run-sequence'),
fs = require('fs'),
del = require('del'),
handlebarsLayouts = require('handlebars-layouts');
const DIR_ROOT = fs.realpathSync('./'),
DIR_SRC = DIR_ROOT + '/src',
DIR_PUBLIC = DIR_ROOT + '/public',
DIR_DIST = DIR_PUBLIC + '/dist';
gulp.task('js-libs', function() {
return gulp.src([
'./node_modules/jquery/dist/jquery.min.js',
'./node_modules/tether/dist/js/tether.min.js',
'./node_modules/popper.js/dist/umd/popper.js',
'./node_modules/путь к 4 бустрапу/bootstrap.min.js'
])
.pipe(concat('libs.js'))
.pipe(gulp.dest(DIR_DIST + '/js/'))
.pipe(browserSync.stream());
});
gulp.task('js-template', function() {
return gulp.src([
DIR_SRC + '/index.js'
])
.pipe(concat('index.js'))
.pipe(gulp.dest(DIR_DIST + '/js/'))
.pipe(browserSync.stream());
});
gulp.task('scripts', function() {
runSequence('js-libs', 'js-template');
});
gulp.task('fonts-awesome', function() {
return gulp.src(['./node_modules/font-awesome/fonts/*'])
.pipe(gulp.dest(DIR_DIST + '/fonts/'))
.pipe(browserSync.stream());
});
gulp.task('fonts', function() {
runSequence('fonts-awesome');
});
gulp.task('build-cleanup', function() {
return del.sync(DIR_PUBLIC);
});
gulp.task('build-all', [
'fonts',
'scripts'
]);
gulp.task('build', function() {
return runSequence(
'build-cleanup',
'build-all'
);
});
gulp.task('serve', function() {
browserSync.init({
localOnly : true,
port : 8080,
server : {
baseDir : DIR_PUBLIC
},
ui : {
port : 8081
}
});
gulp.watch(DIR_SRC + '/scripts/**/*', ['scripts']);});
gulp.task('watch', function() {
runSequence(
'build',
'serve'
);
});Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question