Answer the question
In order to leave comments, you need to log in
How to include swiper in gulp?
Can't connect swiper.
If I connect via
<script type="module">
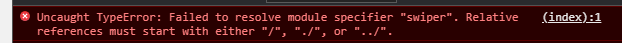
import Swiper from 'https://unpkg.com/swiper/swiper-bundle.esm.browser.min.js'import Swiper from 'swiper';
const swiper = new Swiper(".swiper-image-container");
@import '../../../node_modules/swiper/swiper.scss';Answer the question
In order to leave comments, you need to log in
Recently, I also racked my brains, came to this decision:
1) Install npm i swiper
2) Connect it to gulp
I created separate functions for this
function vendorJS() {
const modules = [
'node_modules/swiper/swiper-bundle.min.js',
'node_modules/swiper/swiper-bundle.min.js.map',
];
return src(modules)
.pipe(dest('build/js'));
};
function vendorCSS() {
const modules = [
'node_modules/swiper/swiper-bundle.min.css',
];
return src(modules)
.pipe(dest('build/css/pages'));
};//- swiper styles
link(rel="stylesheet" type="text/css" href="./css/pages/swiper-bundle.min.css")
//- swiper js
script(src='./js/swiper-bundle.min.js')Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question