Answer the question
In order to leave comments, you need to log in
How to include external scripts in vue cli?
Good afternoon.
The admin panel was bought and now the task is to implement it using vue.js and vue cli.
I can’t connect scripts, I also tried in public/index.html in the script tag - I get the error Uncaught SyntaxError: Unexpected token '<'
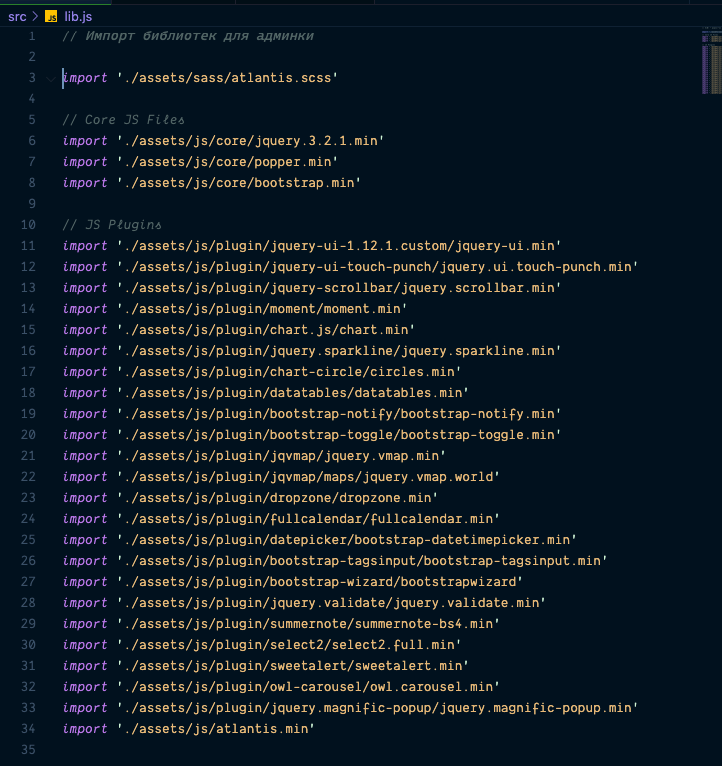
I tried one more way: I created the lib.js file in the scr folder and did import './assets/ in it ...', in this case the build didn't build at all, there wasn't even an error, so I ended up creating a new project with vue cli but didn't add eslint to check what was wrong.
As a result, I received an error - ReferenceError: jQuery is not defined
Screenshots below:

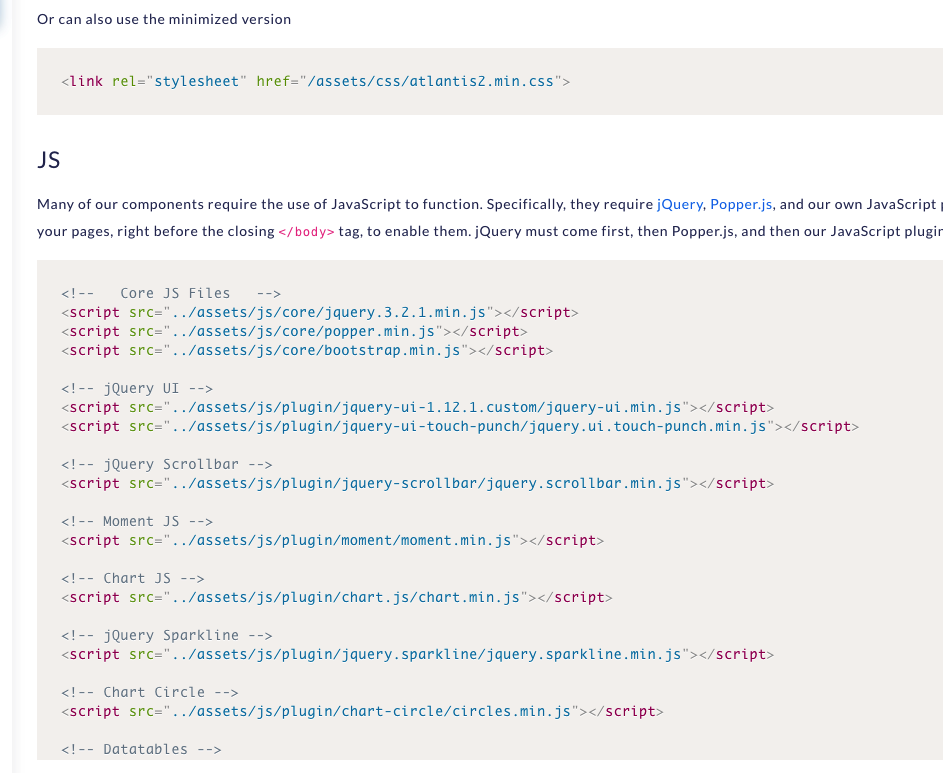
This is how they suggest doing it according to the instructions, but nothing about SPA is written there:

Answer the question
In order to leave comments, you need to log in
I manage to include jquery in public/index.html:
<title><%= htmlWebpackPlugin.options.title %></title>
<script src="/resources/jquery/3.4.1/jquery.min.js"></script>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question