Answer the question
In order to leave comments, you need to log in
How to include datatable in vue.js?
1. It was not possible to connect through the official method:

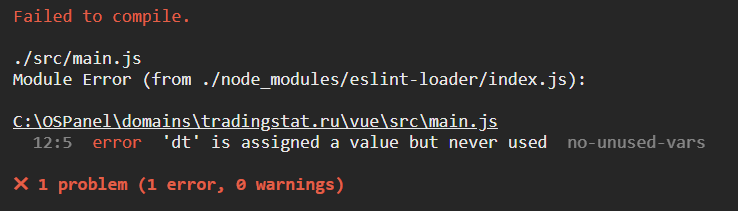
I inserted this code into src/main.js. Result:

The error is clear, but how to use the variable from main.js in someComponent.vue is not clear.
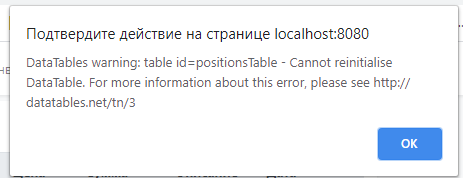
2. Googled this way:
import $ from 'jquery';
import dt from 'datatables.net-bs4';
$.fn.DataTable = dt;
export default {
...
$('#myTable').DataTable({ });
...
}watch: {
$route() {
this.loadInfo();
}
},
if(this.dataTable !== undefined) {
this.dataTable.destroy(); // Удаляю прежнюю таблицу перед созданием новой
}
<script>
import $ from 'jquery';
import dt from 'datatables.net-bs4';
$.fn.DataTable = dt;
export default {
store,
data() {
return {
dataTable: undefined,
table: [],
}
},
watch: {
/* Чтобы подгружать новые данные с сервере при переходе с type = current на type = closed и обратно */
$route() {
this.loadInfo();
}
},
methods: {
async loadInfo() {
/* Получили данные из DB */
await axios.get('/api/data/' + this.$route.params.type + '?page=' + this.$route.query.page)
.then(({data}) => {
this.table = data.infoFromDb;
});
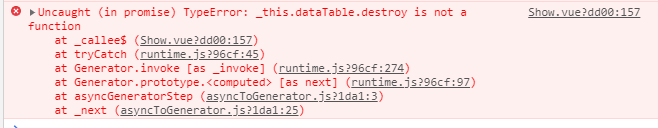
/* По документации это должно удалять старую таблицу */
if(this.dataTable !== undefined) {
this.dataTable.destroy();
}
/* Применяю DataTable*/
this.dataTable = $('#myTable').DataTable({ });
}
},
mounted() {
this.loadInfo();
},
}
</script>Answer the question
In order to leave comments, you need to log in
Why datatables? There are better solutions without the need to include jQuery. vue-tables-2, vue-tables-2
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question