Answer the question
In order to leave comments, you need to log in
How to include css in react?
I have an img font folder and css these 3 folders need to be inserted into the react project so that their styles work in all components, and I still don’t understand what to do with the img folder? its better in uploads with fonts and style.css in src or what?
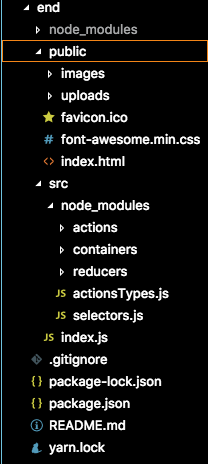
The hierarchy is as follows -
Answer the question
In order to leave comments, you need to log in
If everything is specified correctly in the webpack config (and here I think create-react-app was), then you just need to use these files, for example: <img src="//images/my_image.jpg">
try running the project and open your image in the browser - localhost:3000/images/my_image.jpg
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question