Answer the question
In order to leave comments, you need to log in
How to include assets resources in Angular 8 library?
Means created the library describing components. Components must use icons. Icons have to be somewhere (assets). How to do it right?
How to include assets resources in Angular 8 library?
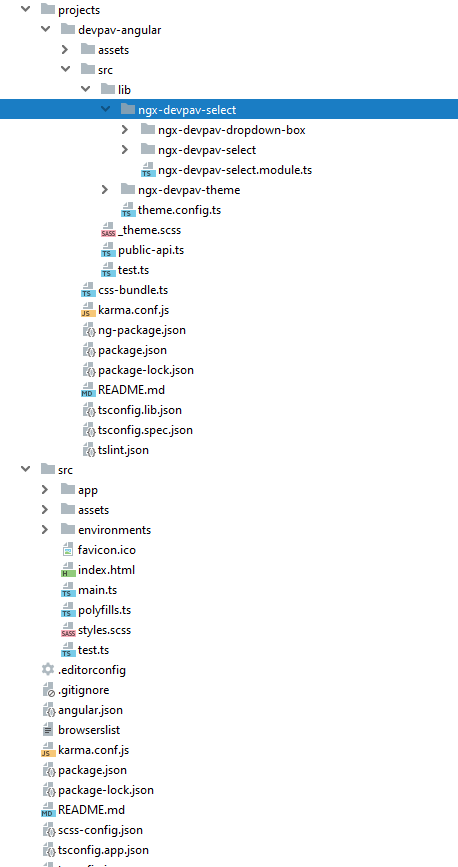
Project structure:
Answer the question
In order to leave comments, you need to log in
In short, if the resource is svg images, then we create our own component that administers them and use them according to the library. you can embed directly svg. I don’t know how correct the method is, but it suited me for the following reasons: I don’t need to use other libraries for icons and covers all my needs.
If your icons are svg, there is another option. You can make them as fonts
through the icomoon website.
You add all your icons there, then this site generates icons in fonts.
And you can use it in your project in this way:
Why is it so convenient? Because you can set the size and color in styles.
And if you use svg directly, then you will have to add extra icons for different colors.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question