Answer the question
In order to leave comments, you need to log in
How to improve your gulp build?
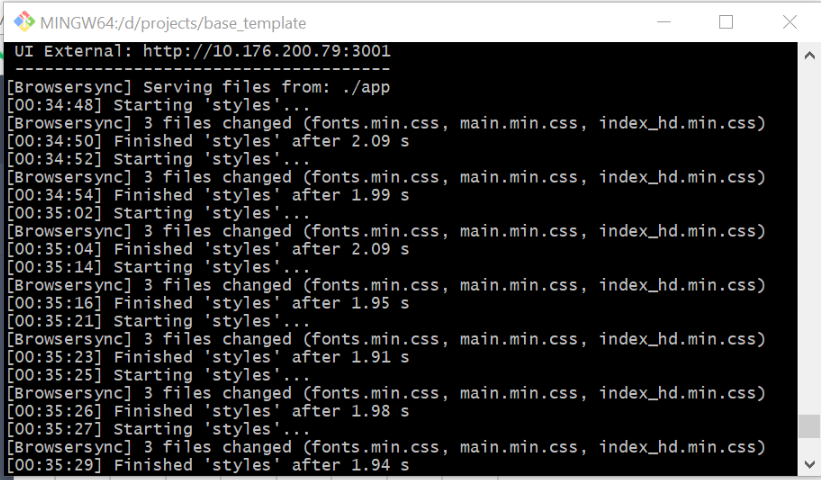
1) How to make sass compile only those files that are affected, and not all that are, when changing files?
gulp.task('styles', function () {
return gulp.src('app/assets/sass/**/*.scss')
.pipe(sass({
includePaths: require('node-bourbon').includePaths
}).on("error", notify.onError()))
.pipe(rename({suffix: '.min', prefix : ''}))
.pipe(autoprefixer({browsers: ['last 15 versions'], cascade: false}))
.pipe(minifycss())
.pipe(gulp.dest('app/assets/css'))
.pipe(browserSync.stream());
});gulp.task('browser-sync', ['styles', 'scripts', 'pug'], function() {
browserSync.init({
server: {
baseDir: "./app"
},
notify: false
});
});
Answer the question
In order to leave comments, you need to log in
I think it's worth resetting the browser styles
, but in general, throw the code on the sandbox, it will be more clear what the reason is
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question