Answer the question
In order to leave comments, you need to log in
How to implement wireframe in WPF?
Hello. There is an application that fetches JSON data from the site.
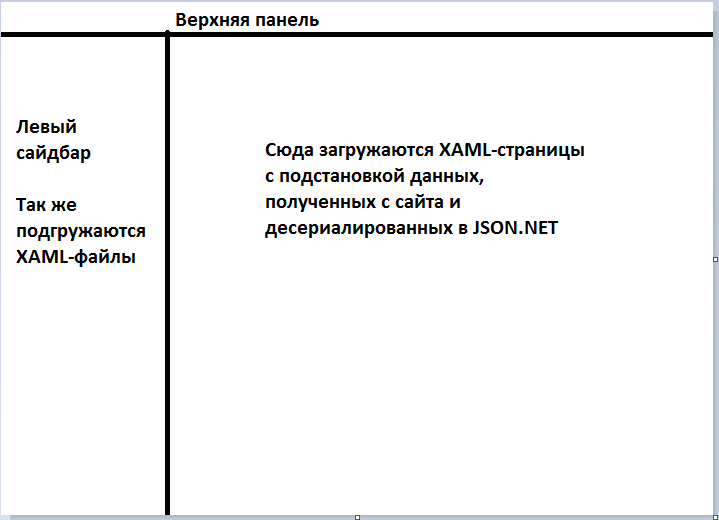
I want to make something like this window layout:
General XAML file with 2 columns into which other XAML files are loaded with data substitution. Something like a templating system in web development.
It seems that you need to dig towards Grids, or is it not?
If anyone has come across, share your experience. :)
Like this:
Answer the question
In order to leave comments, you need to log in
I am new to programming but this is how I would do it.
The ContentControl is very handy for this task, because it's easy to position the elements in the right position. But in this case, when the window is resized, only the central panel will change.
If you want the left sidebar to change its width when the window is resized, then you need to use Grid.
2 columns and 2 columns are created. The top panel is placed in the first cell and its value is set to ColumnSpan="2". The left sidebar is located in the 3rd cell, and to dynamically change the width, the column width Width=".4*"(40% of the window width) is set. Well, in the 4th cell there is a central sidebar.
To load XAML files on the main window, I use the Frame class.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question