Answer the question
In order to leave comments, you need to log in
How to implement this slider using slick slider?
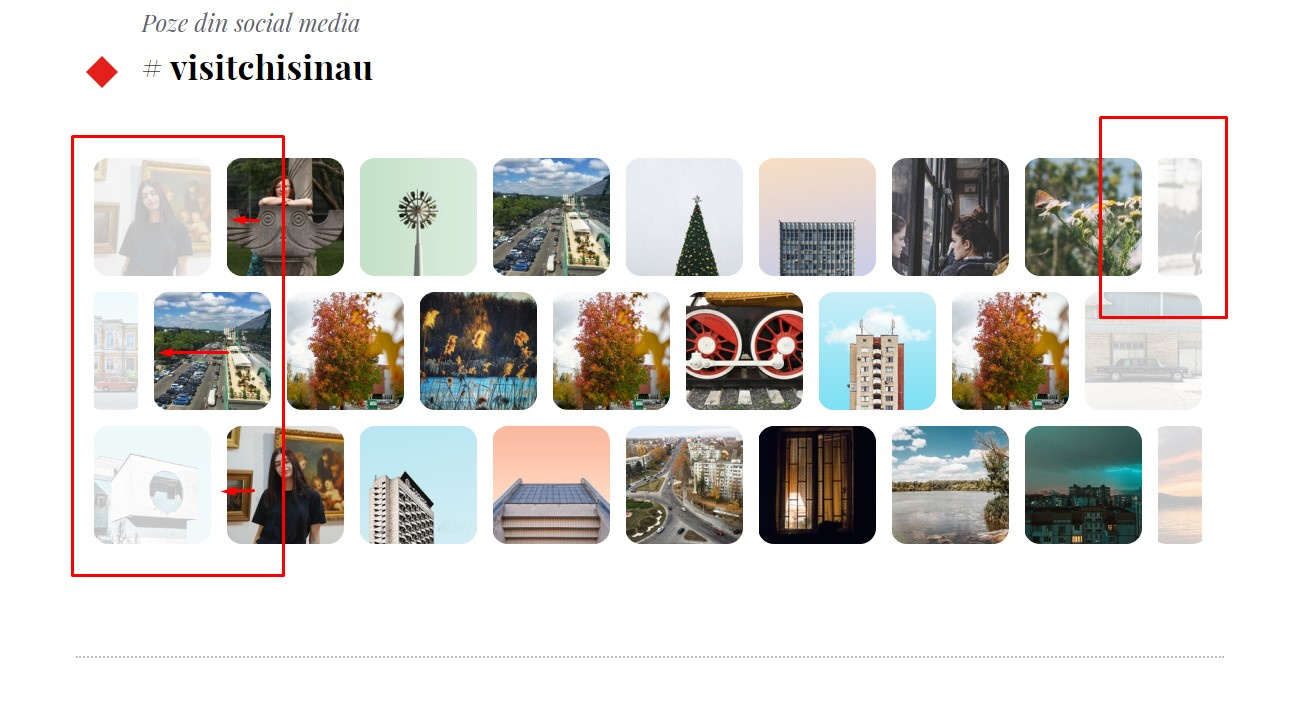
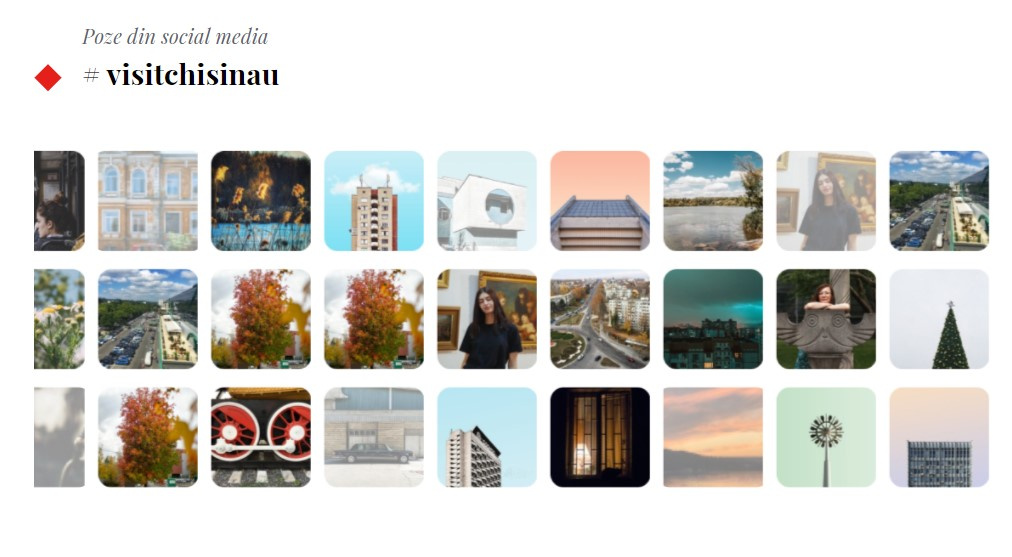
How to implement this slider so that the second row starts from half of the slide. And the first and third ended with half a slide. I use the slick slider and the 'rows: 3' option. I would be grateful for any ideas.

Here's what I've got so far:

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question