Answer the question
In order to leave comments, you need to log in
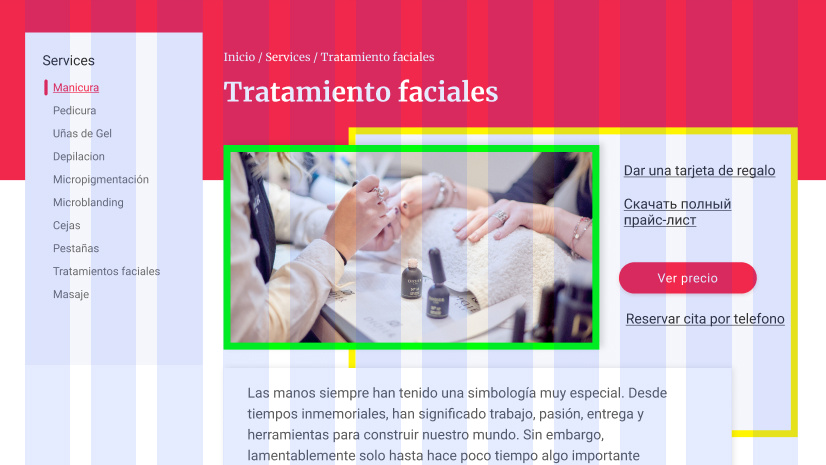
How to implement such an arrangement of blocks?
How to implement such an arrangement of blocks, taking into account the bootstrap columns?
For clarity, I highlighted the blocks with a yellow and green frame. Bootstrap columns - blue.
Between the bottom of the green box and the bottom of the yellow box is a 125 px space (margin-bottom: 125px;)
Answer the question
In order to leave comments, you need to log in
How is it on Bootstrap - I don’t know, but you can do it, for example, like this:
What exactly is causing the problem? It's just 2 divs with different z-index, one relative parent and absolute position relative to it.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question