Answer the question
In order to leave comments, you need to log in
How to implement such a solution?
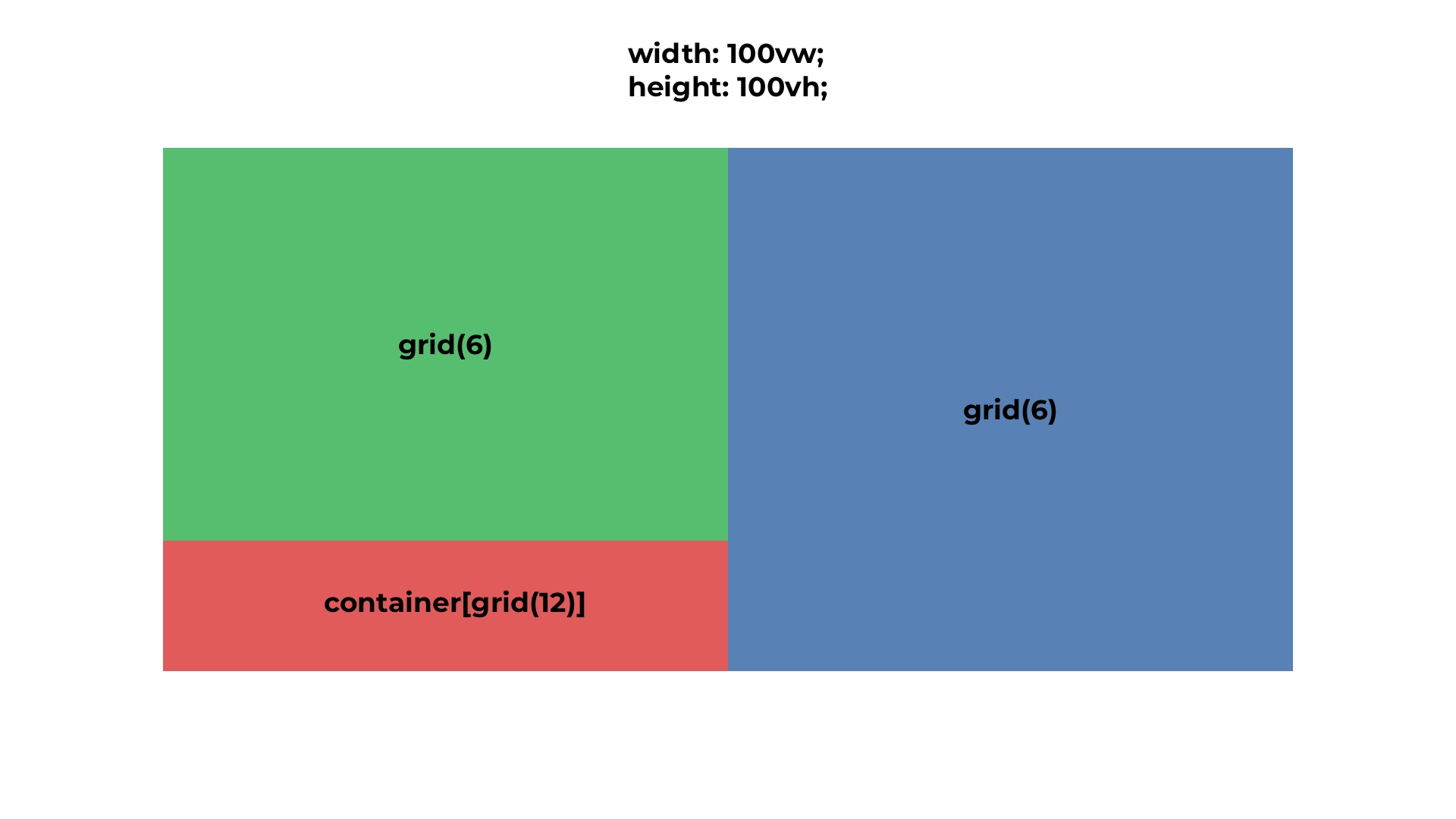
Help me make it like in the picture:


<header>
<div class="logo"></div>
<div class="container">
<div class="col-6">
Content
</div>
<div class="col-6">
Content
</div>
</div>
<div class="info"></div>
</header>Answer the question
In order to leave comments, you need to log in
https://codepen.io/sharomet/pen/KKdoygE
<div class="wrapper">
<div class="item1"></div>
<div class="item2"></div>
<div class="item3"></div>
</div>.wrapper {
display: grid;
grid-template-rows: 1fr 200px;
grid-template-columns: 1fr 1fr;
height: 100%;
}
.item1 {
background-color: red;
}
.item2 {
background-color: blue;
grid-column: 2 / 2;
grid-row: 1 / 4;
}
.item3 {
background-color: green;
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question