Answer the question
In order to leave comments, you need to log in
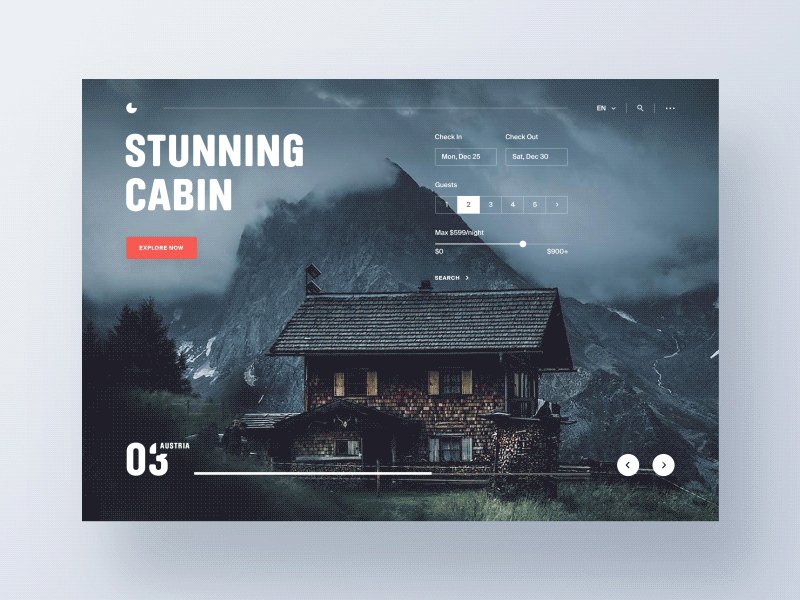
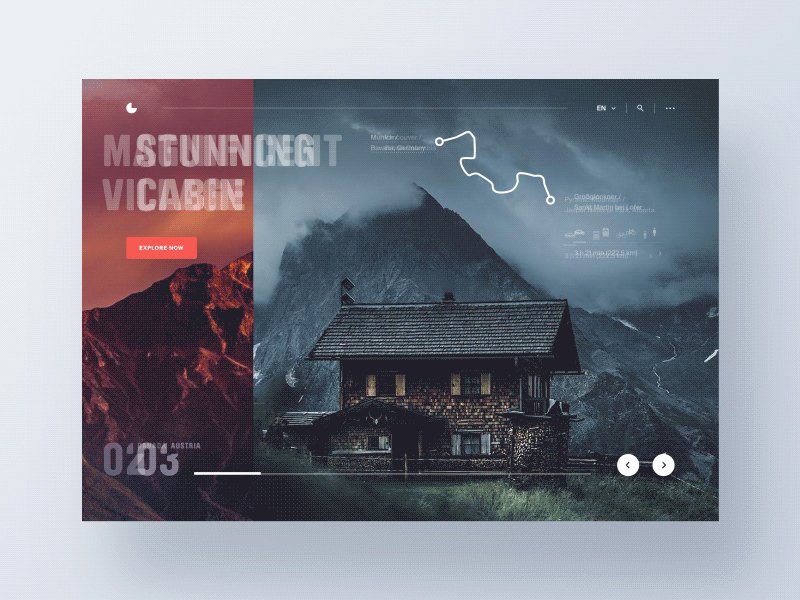
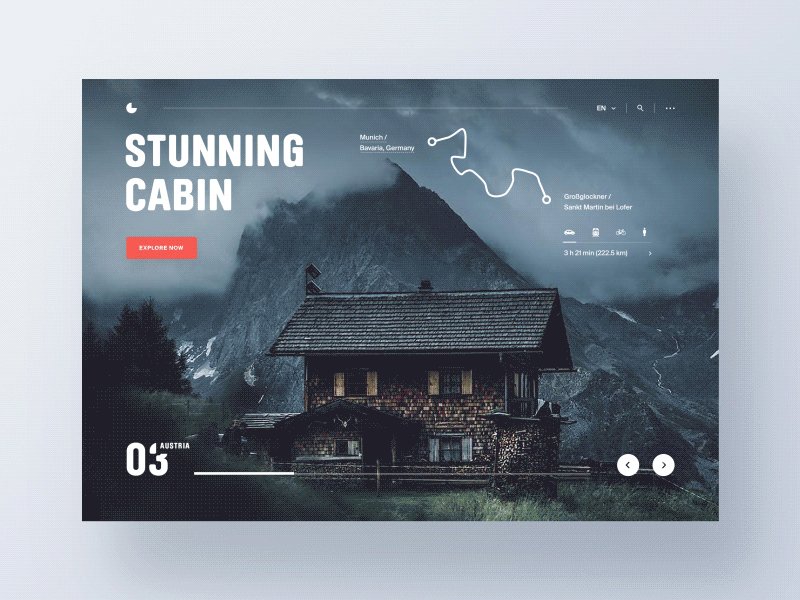
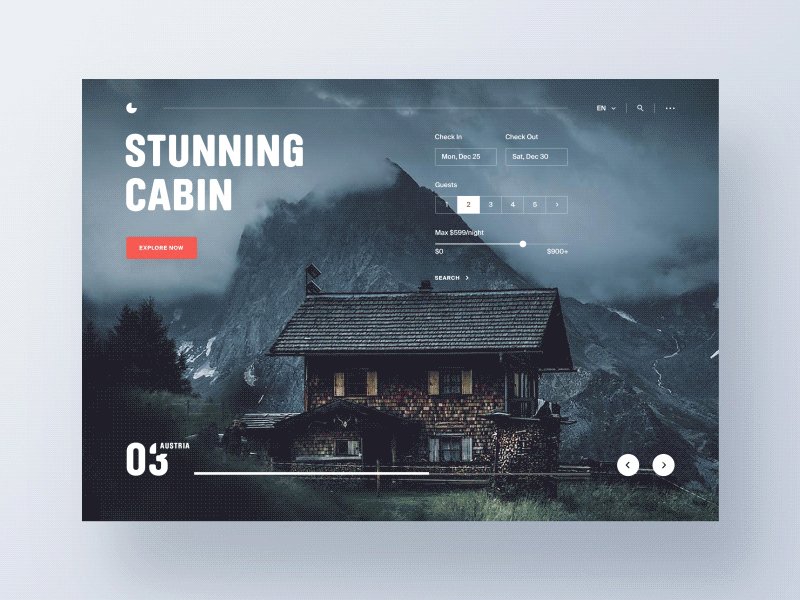
How to implement such a site design in one screen and animation transitions between screens?
How can you implement a similar design for the site, i.e. make up? (link to dribbble.com)
One screen.
But is it a slider or FullPage or canvas dancing with tambourines and other technologies?
Answer the question
In order to leave comments, you need to log in
You can use Barba.js to navigate between pages . And how exactly to do the animations yourself - see for yourself what will be easier for you to do. In theory, there is no need for WebGL here - everything can be done using CSS transforms.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question