Answer the question
In order to leave comments, you need to log in
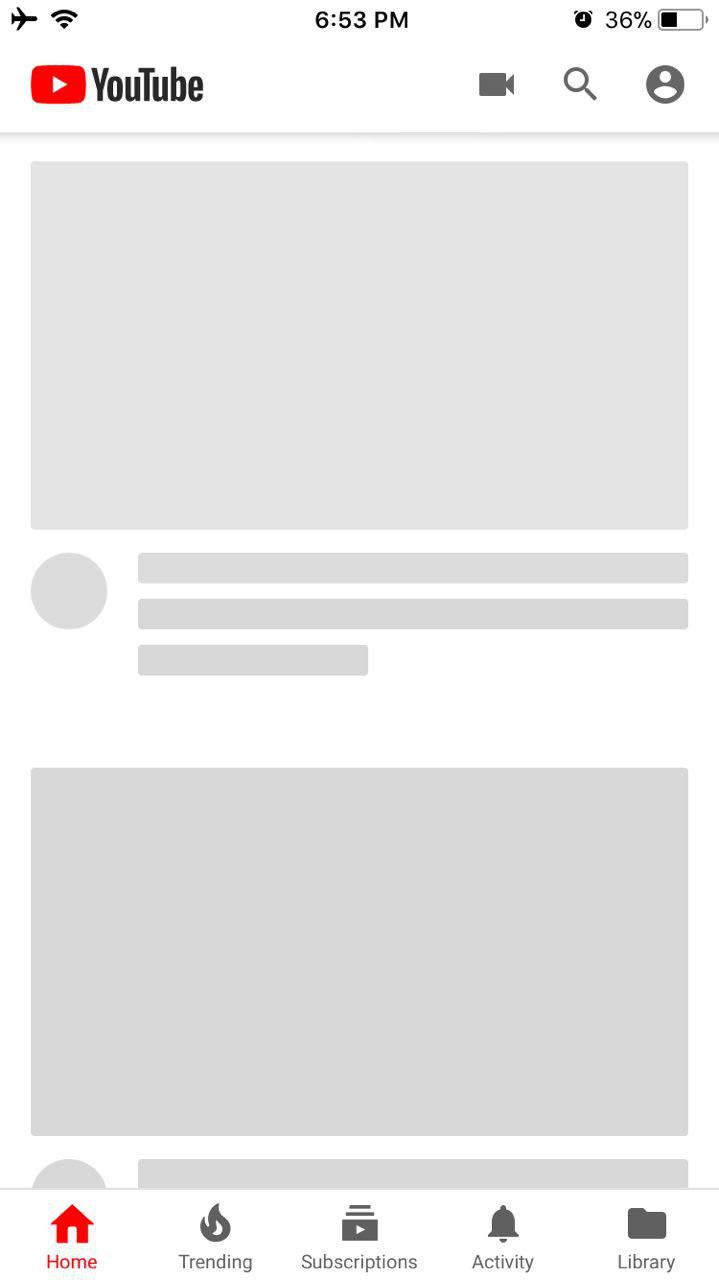
How to implement such a download (as on You Tube) in a web application?
Hello! please answer adequately) how to implement such a load from the point of view of effectiveness? we use react in the project, that is, at the time of loading, show state with one state (rectangles, circles, etc.), and when everything is loaded, change to state with content ... in the web application, there are enough pages of different structure and what needs to be typeset for each I understand this...
1) the question is how to approach this?
2) whether to use svg or typeset usually?
3) is it possible to somehow display this state when the user's Internet is disabled (cookies or cache)?
4) advise from yourself?))
thanks to everyone)
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question