Answer the question
In order to leave comments, you need to log in
How to implement such a cycle of displaying posts on wp?
I understand that there is a dead community here, but I'll still try.

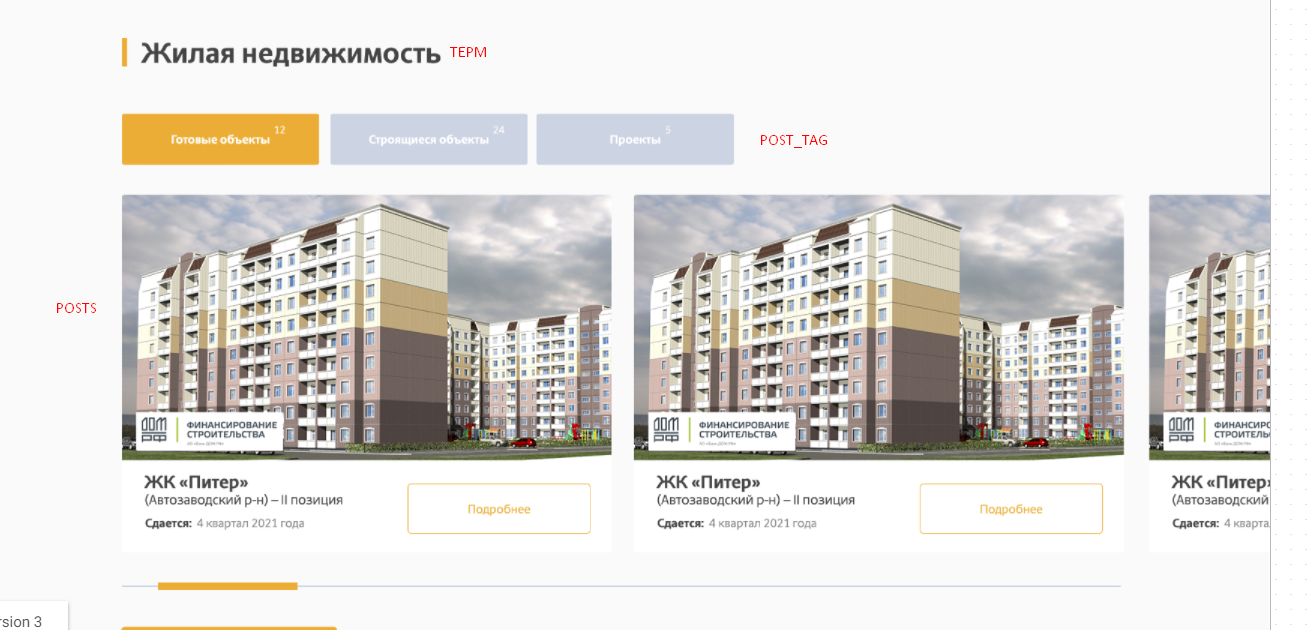
It seems clear from the picture, but I'll explain anyway.
There is a taxonomy of real estate. In this taxonomy there are terms "Residential real estate and something else", and each term has posts belonging to this term, also each post has tags. How to output by terms is understandable, but how can I display the tags belonging to the displayed posts below first? .
+ then somehow stuff it into tabs.
Answer the question
In order to leave comments, you need to log in
There is such an option:
Get posts by $term
$query = new WP_Query( array(
'post_type' => $type, // Ваш тип записи
'posts_per_page' => -1,
'tax_query' => array(
array(
'taxonomy' => $tax, // Такса типа записи
'field' => 'slug',
'terms' => $term // Нужный терм
)
)
) );$all_tags = [];
if ( $query->have_posts() ) {
while ( $query->have_posts() ) {
$query->the_post();
$cur_terms = get_the_terms( $post->ID, $post_tag ); // $post_tag - нужная таксономия (если это стандартная метка поста, то $post_tag = 'post_tag')
if( is_array( $cur_terms ) ){
foreach( $cur_terms as $cur_term ){
$all_tags[] = $cur_term->term_id;
}
}
}
}
// Возвращаем оригинальные данные поста. Сбрасываем $post.
wp_reset_postdata();
$all_tags = array_unique($all_tags); // Оставляем уникальные значения в массивеecho '<ul>';
$i = 0;
foreach ( $all_tags as $tag ) {
$class_active = $i === 0 ? ' tab-active' : ''; // для первой кнопки ставим активный класс
$tag_name = get_term( intval( $tag ) )->name; // Наименование метки
echo '<li class="tab-caption' . $class_active . '">' . $tag_name . '</li>';
$i++;
}
echo '</ul>';echo '<div>';
$k = 0;
foreach ( $all_tags as $tag ) {
$class_active = $k === 0 ? ' tab-active' : '';
echo '<div class="tab-content' . $class_active . '">';
if ( $query->have_posts() ) {
while ( $query->have_posts() ) {
$query->the_post();
if ( has_term( intval( $tag ), $post_tag ) ) { // Выводим только те посты, в которых есть текущая метка в цикле
the_content(); // Здесь вывод данных поста. Как вариант - get_template_part( 'path/to/template' );
}
}
}
// Возвращаем оригинальные данные поста. Сбрасываем $post.
wp_reset_postdata();
echo '</div>';
$k++;
}
echo '</div>';Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question