Answer the question
In order to leave comments, you need to log in
How to implement such a block in CSS?
Good day.
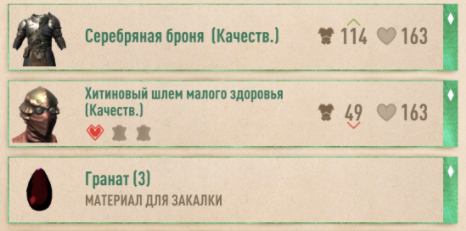
There was such a question as using pure CSS to make a similar style of the menu item as in TES Blades.

If you do not take into account all these color schemes, namely the location of DIV elements, as well as the positioning of text and images.
It can be seen that there is a common block, as I understand it, there are 3 more sub-blocks in it. One under the image on the left, one under the text, and one on the right under the additional elements.
I tried to implement something similar, but I have a text that, when the screen is reduced, for some reason climbs under the picture. Although Float did not use. He conjured, it seemed that he began to be transferred only in his compartment, without getting under the picture on the left, but at the same time he could not align it vertically in the center. It is written exclusively from the very top.
In general, I would like to know how difficult it is to position objects using CSS, as shown in the screenshot.
What would the picture was on the left and vertically in the center.
To the right of it there was a text that would be transferred strictly in its sector and was also vertically centered, but horizontally to the left.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question