Answer the question
In order to leave comments, you need to log in
How to implement such a background animation on the site?
Interested in how to implement or ready-made libraries for such animation:
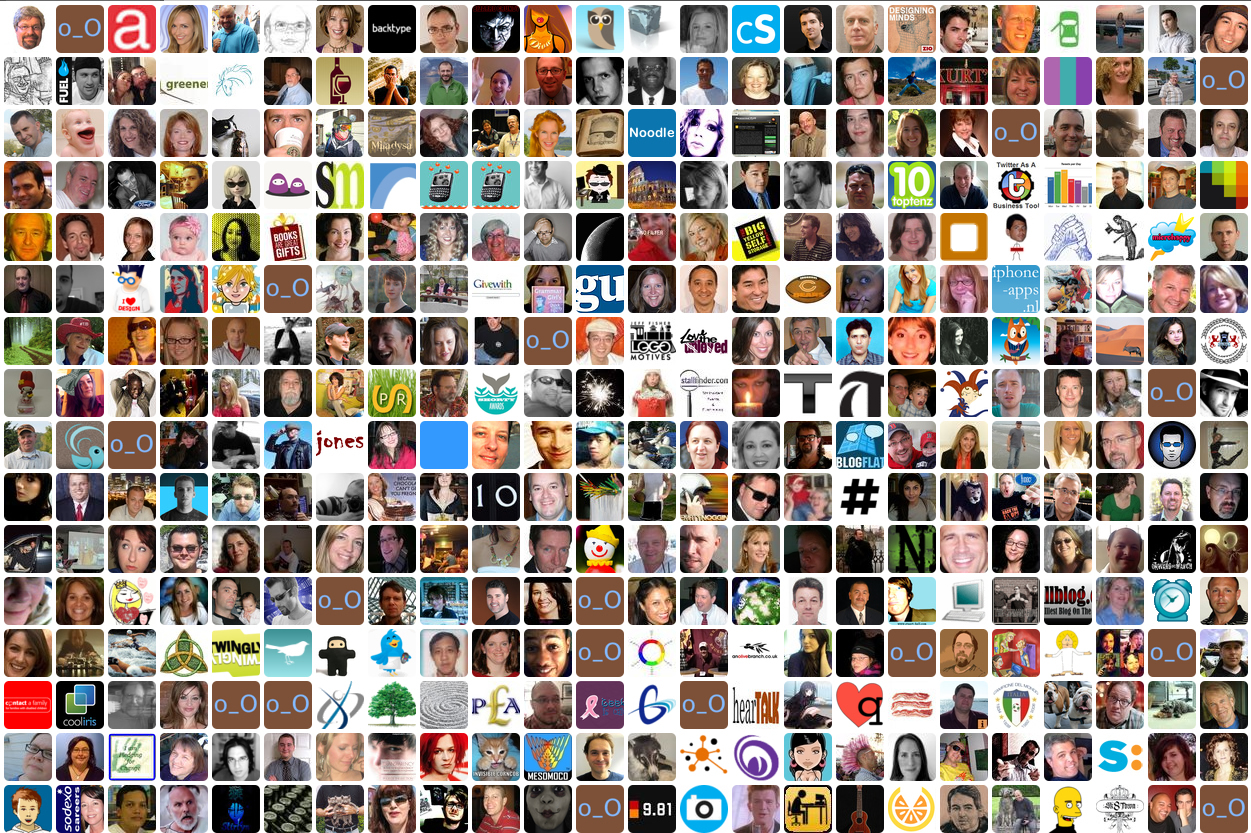
Many pictures (Repeating) continuously move up or down in a stream. (Needed for the background of the site header)
For example, as photos are lined up in the picture, the image moves upwards repeatingly, the animation is continuous  .
.
Answer the question
In order to leave comments, you need to log in
Try like this:
<marquee behavior="scroll" direction="down" bgcolor="#">
<img src="https://habrastorage.org/files/424/8f3/201/4248f32017604e4daecb7bb95a343bb1.jpg" alt="4248f32017604e4daecb7bb95a343bb1.jpg">
</marquee>Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question