Answer the question
In order to leave comments, you need to log in
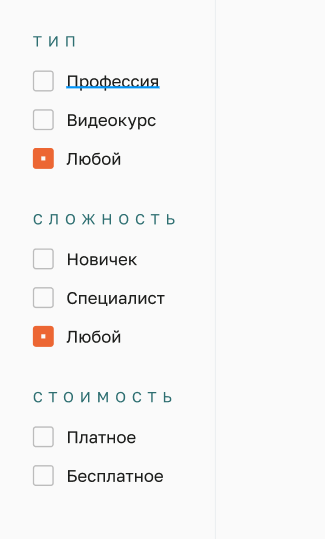
How to implement sorting in React js?
Good afternoon! You need to implement the sorting of goods as in the layout (according to different parameters) I don’t quite understand how to do this yet. Can you suggest a direction where to dig?
Answer the question
In order to leave comments, you need to log in
Implement an array of goods, each of which will be an object, for each write down what criteria it meets. For example like this:
{
profession: false,
videoCourse: false,
any: true,
}As wifftees
already wrote , it is possible to implement each product as an object with criteria. Then, when choosing a specific sorting in the filters, it will only be necessary to search for products with criteria that match the filter. For example, you have "Video course" selected in the filter, so you only need products with a conditional
{
...
category: 'video_course',
...
}Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question