Answer the question
In order to leave comments, you need to log in
How to implement shadow inside text?
Welcome all!
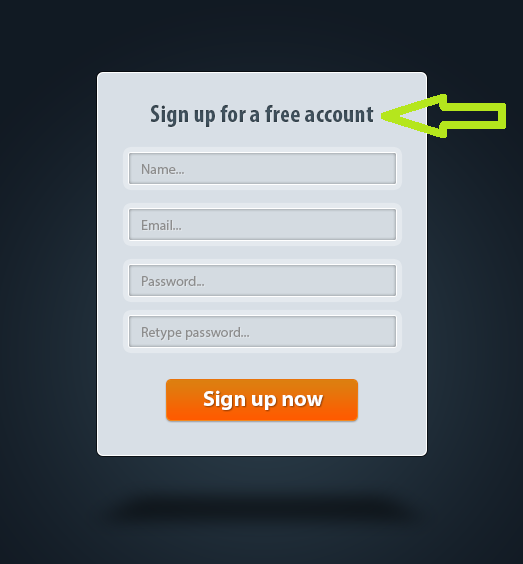
Tell me how to implement a shadow inside the text [Sign up for a free account] close to reality from PSD.
PSD: https://yadi.sk/d/Oj_1kh5zk34YB
I tried in different ways, but I don't get it right, here's the code:
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>Sing Up / Login 2</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css">
<link rel="stylesheet" type="text/css" href="css/styles.css">
</head>
<body>
<div class="login">
<h3>Sign up for a free account</h3>
</div>
</body>
</html>/* Подключаемые шрифты */
@font-face {
font-family: "MyriadProRegular";
src: url("../fonts/MyriadProRegular/MyriadProRegular.eot");
src: url("../fonts/MyriadProRegular/MyriadProRegular.eot?#iefix")format("embedded-opentype"),
url("../fonts/MyriadProRegular/MyriadProRegular.woff") format("woff"),
url("../fonts/MyriadProRegular/MyriadProRegular.ttf") format("truetype");
font-style: normal;
font-weight: normal;
}
/* Основные настройки */
body {
background: url(../img/bg.png) ;
background-size: cover;
color: #fff;
font-size: 16px;
}
.login {
width: 330px;
height: 384px;
position: absolute;
top: 50%;
left: 50%;
margin: -192px 0 0 -192px;
background: #d8dfe6;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
-o-border-radius: 10px;
border-radius: 10px;
border: 1px solid #5b6269;
-webkit-box-shadow: inset 0 0 0 1px #fdfefe;
-moz-box-shadow: inset 0 0 0 1px #fdfefe;
-o-box-shadow: inset 0 0 0 1px #fdfefe;
box-shadow: inset 0 0 0 1px #fdfefe;
}
.login h3 {
font: bold 24px/12px 'MyriadProRegular';
color: #536978;
margin-top: 32px;
text-align: center;
text-shadow: 0.5px 0.9px 0 rgba(255, 255, 255, 0.2);
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question