Answer the question
In order to leave comments, you need to log in
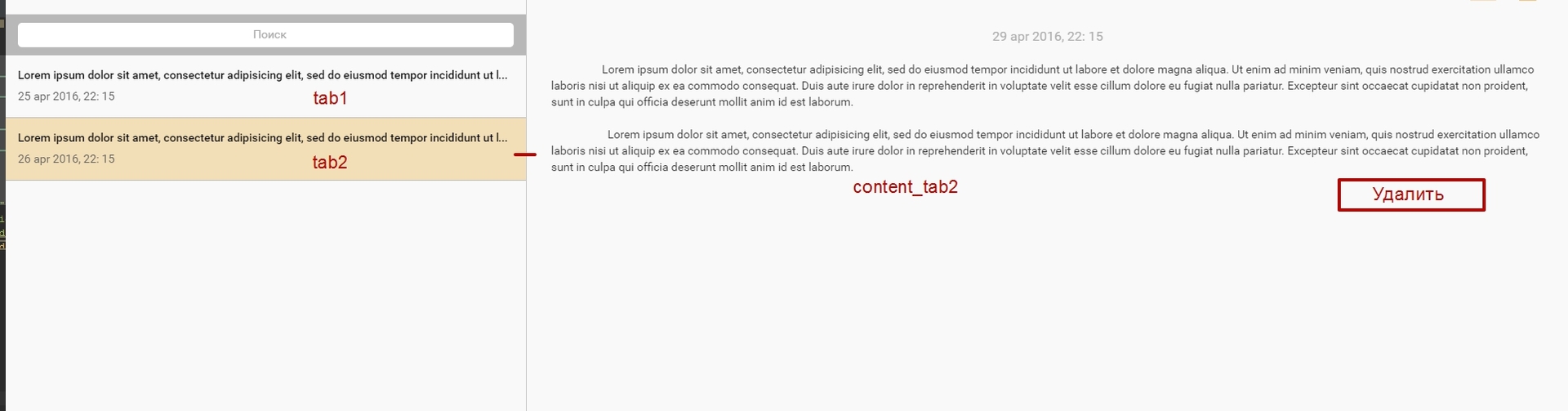
How to implement removing and adding tabs in angular?
how to implement the removal of a tab and the content part of the tab attached to this tab on a button click on a page with tabs.
and how to implement the same addition?

<div>
<a href ng-click="switchView.selected = 1" class="col-xs-12 notes-notelist active" ng-class="{active: switchView.selected == 1}">таб 1</a>
<a href ng-click="switchView.selected = 2" class="col-xs-12 notes-notelist active">таб 2</a>
</div>
<div>
<div class="col-xs-12 current-note" ng-show="switchView.selected == 1">контент таба 1</div>
<div class="col-xs-12 current-note" ng-show="switchView.selected == 2">контент таба 2</div>
</div>Answer the question
In order to leave comments, you need to log in
Store tab data in the service. For operations - change the data in the service. Display tabs with ng-repeat.
I'll add Nikolay 's
answer . More or less like this:
angular.module('app')
.controller('switchView', function() {
this.tabs = ['tab1', 'tab2'];
this.addTab = function (tabContent) { return this.tabs.push(tabContent); };
this.delTab = function () { return this.tabs.pop(); };
})Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question