Answer the question
In order to leave comments, you need to log in
How to implement news output in DLE in such a design?
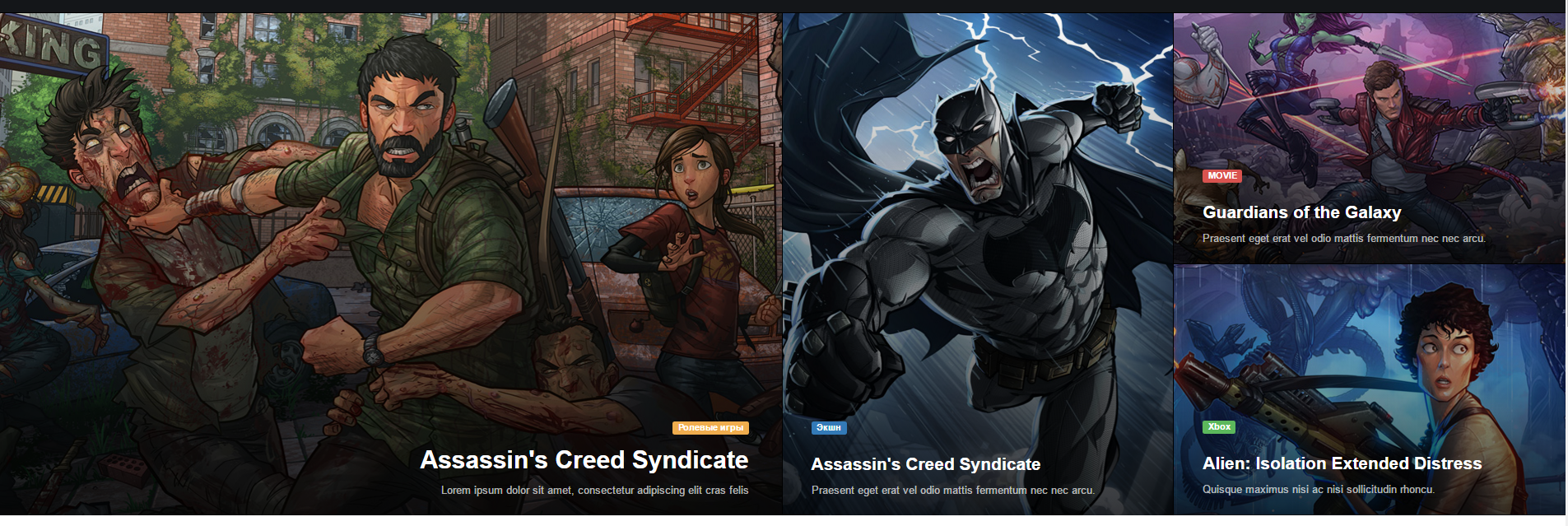
There is such a design (similar to a slider) 
brought it to the main page through the {custom} tag, indicating the template, which is located in a specific file, in the template folder.
everything is fine, everything is displayed, but the layout of this template is done simply in Html 4 "Objects", here is a code example:
<section class="no-padding bg-dark border-top-1 border-black">
<div class="col-lg-6 col-md-6 col-sm-12 col-xs-12 no-padding border-right-1 border-black hidden-xs">
<div class="post-block first">
<a href="#" class="link">
<img src="{THEME}/images/1.jpg" alt="">
<div class="overlay">
<div class="caption">
<span class="label label-warning">Ролевые игры</span>
<div class="post-title">
<h4>{title}</h4></div>
<p>{short-story limit="70"}</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12 no-padding-left no-padding border-right-1 border-black">
<div class="post-block">
<a href="#" class="link">
<img src="{THEME}/images/2.jpg" alt="">
<div class="overlay">
<div class="caption">
<span class="label label-primary">Экшн</span>
<div class="post-title">
<h4>{title}</h4></div>
<p>{short-story limit="70"}</p>
</div>
</div>
</a>
</div>
</div>
<div class="col-lg-3 col-md-3 col-sm-6 col-xs-12 no-padding-left no-padding hidden-xs">
<div class="post-block border-bottom-1 border-black">
<a href="#" class="link">
<img src="{THEME}/images/3.jpg" alt="">
<div class="overlay">
<div class="caption">
<span class="label label-danger">MOVIE</span>
<div class="post-title">
<h4>Guardians of the Galaxy</h4></div>
<p>Praesent eget erat vel odio mattis fermentum nec nec arcu.</p>
</div>
</div>
</a>
</div>
<div class="post-block">
<a href="#" class="link">
<img src="{THEME}/images/4.jpg" alt="">
<div class="overlay">
<div class="caption">
<span class="label label-success">Xbox</span>
<div class="post-title">
<h4>Alien: Isolation Extended Distress</h4></div>
<p>Quisque maximus nisi ac nisi sollicitudin rhoncu.</p>
</div>
</div>
</a>
</div>
</div>
</section>Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question