Answer the question
In order to leave comments, you need to log in
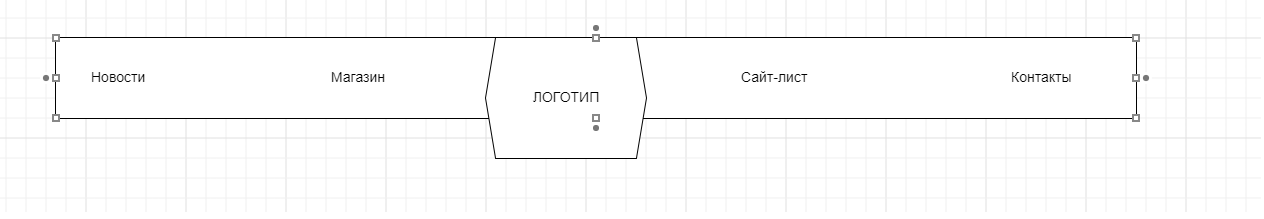
How to implement navigation with a list if there is a logo between the elements?

For example, there is such a navigation. How to implement? Should I make 2 ul lists? I just don’t quite understand how to do it myself, so as not to pile up the code and everything was semantically
Answer the question
In order to leave comments, you need to log in
Usual markup:
nav
in it is a link with a logo and a list with a menu.
Nail the logo with an absolute or better with grids in the center.
You also make the list grids or flexes.
If flex, then in case of overflow write rules for nth-child.
Gridami and so everything will rise normally.
Everything.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question