Answer the question
In order to leave comments, you need to log in
How to implement line break in QML?
Hello!
There is a ListView, which, at times, contains long titles and texts. It is necessary to somehow limit each element of the list, wrapping lines: 
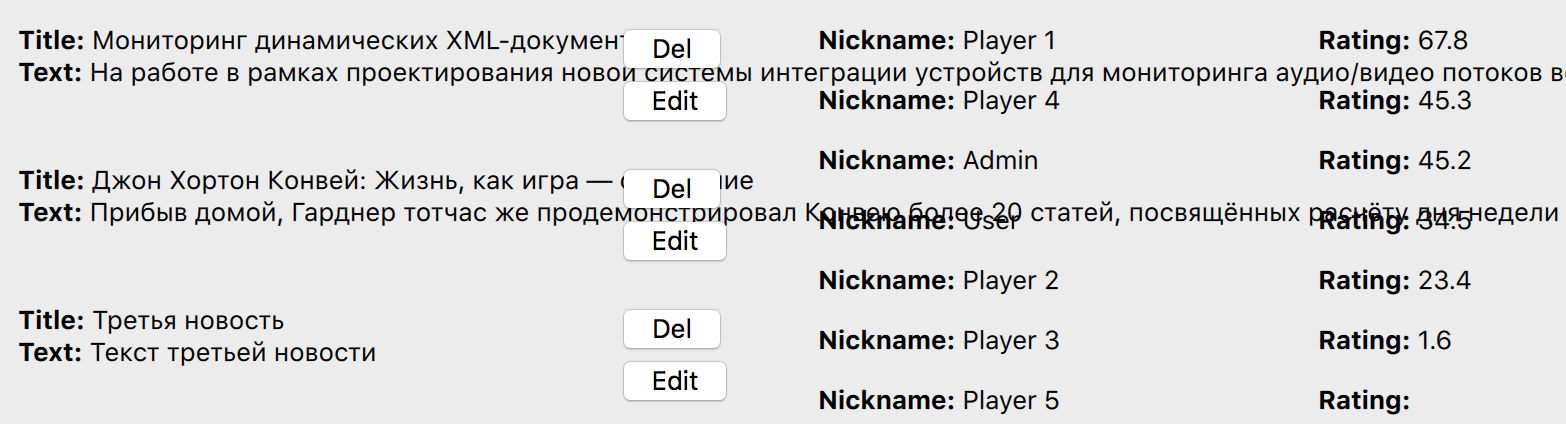
Now I have this:
ListView {
id: topPlayersList
width: 400
height: 600
model: newsSqlModel
delegate: newsListDelegate
}Component {
id: newsListDelegate
Item {
width: 400
height: 70
Row {
width: 400
Column {
width: 300
Text {
text: '<b>Title:</b> ' + title
wrapMode: Text.WordWrap
}
Text {
text: '<b>Text:</b> ' + full_text
wrapMode: Text.WordWrap
}
}
Column {
width: 100
Button {
text: "Del"
onClicked: {
mainWindow.deleteNews(id)
}
}
Button {
text: "Edit"
onClicked: {
mainWindow.editNews(id)
}
}
}
}
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question