Answer the question
In order to leave comments, you need to log in
How to implement form rendering with validation?
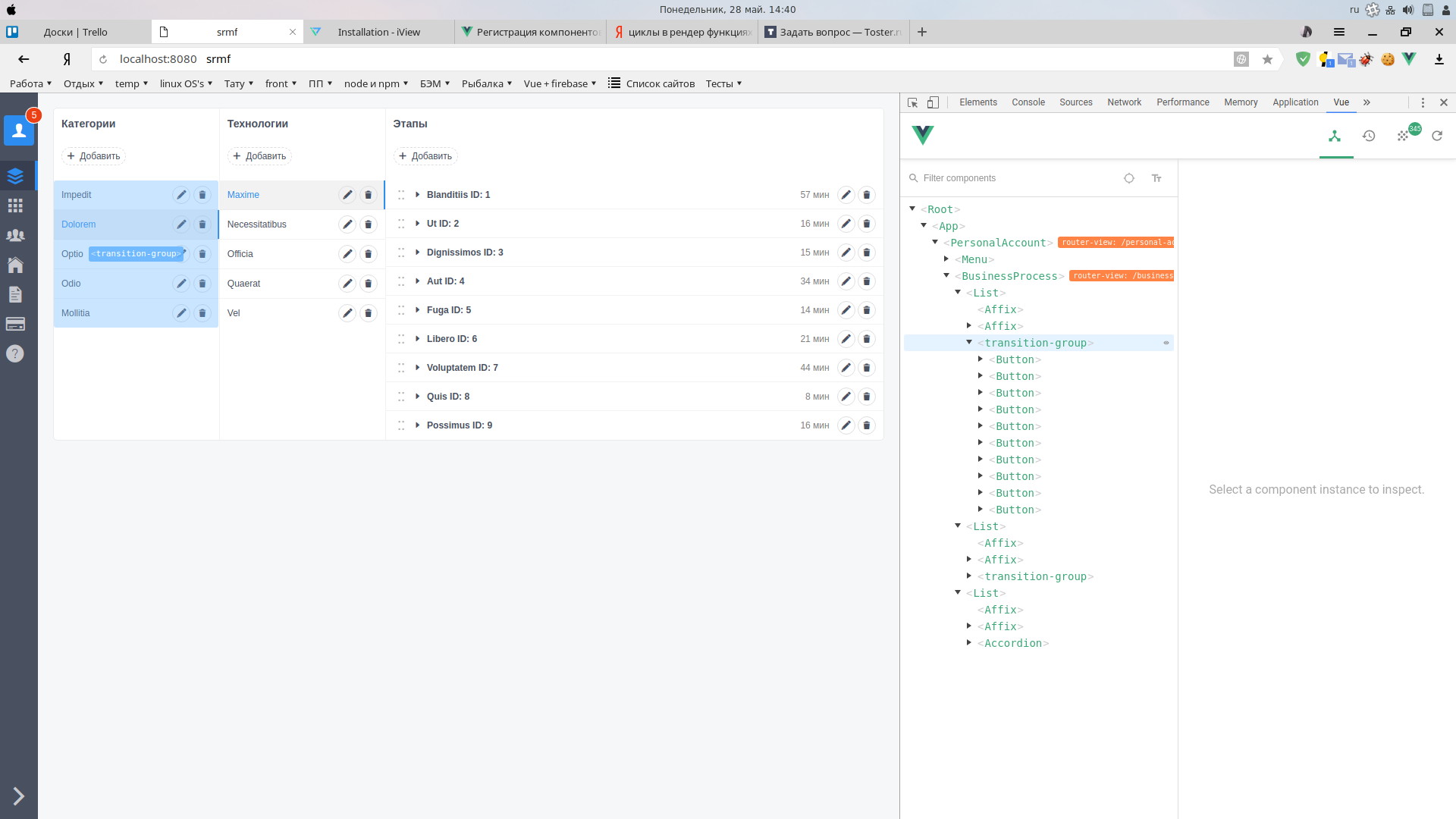
In the application I use vuex and the ready-made iview component library. 
The idea is to use one template for categories, technologies and stages, they are similar in data structure, and I describe the element template in the state of each component along with the validation parameters.
I tried to describe modal windows with forms in the traditional way in the List component, but then two modal windows edit and delete are created for each element of the List component, and each List has a modal window for adding an entry. It seems redundant ...
I tried to dynamically create a modal window by clicking on the button, and pass the necessary props to them, but I didn’t figure out how to validate the input fields, and in general the description of the form in this way is difficult to read, can someone tell me if I think in the right direction.
Thank you for your attention!
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question