Answer the question
In order to leave comments, you need to log in
How to implement drag and drop layout in Vue2?
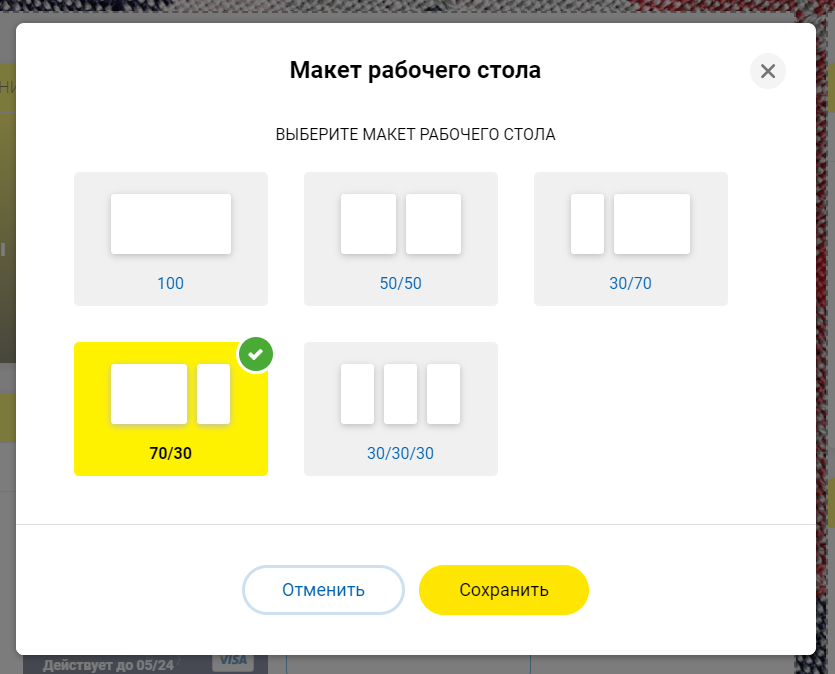
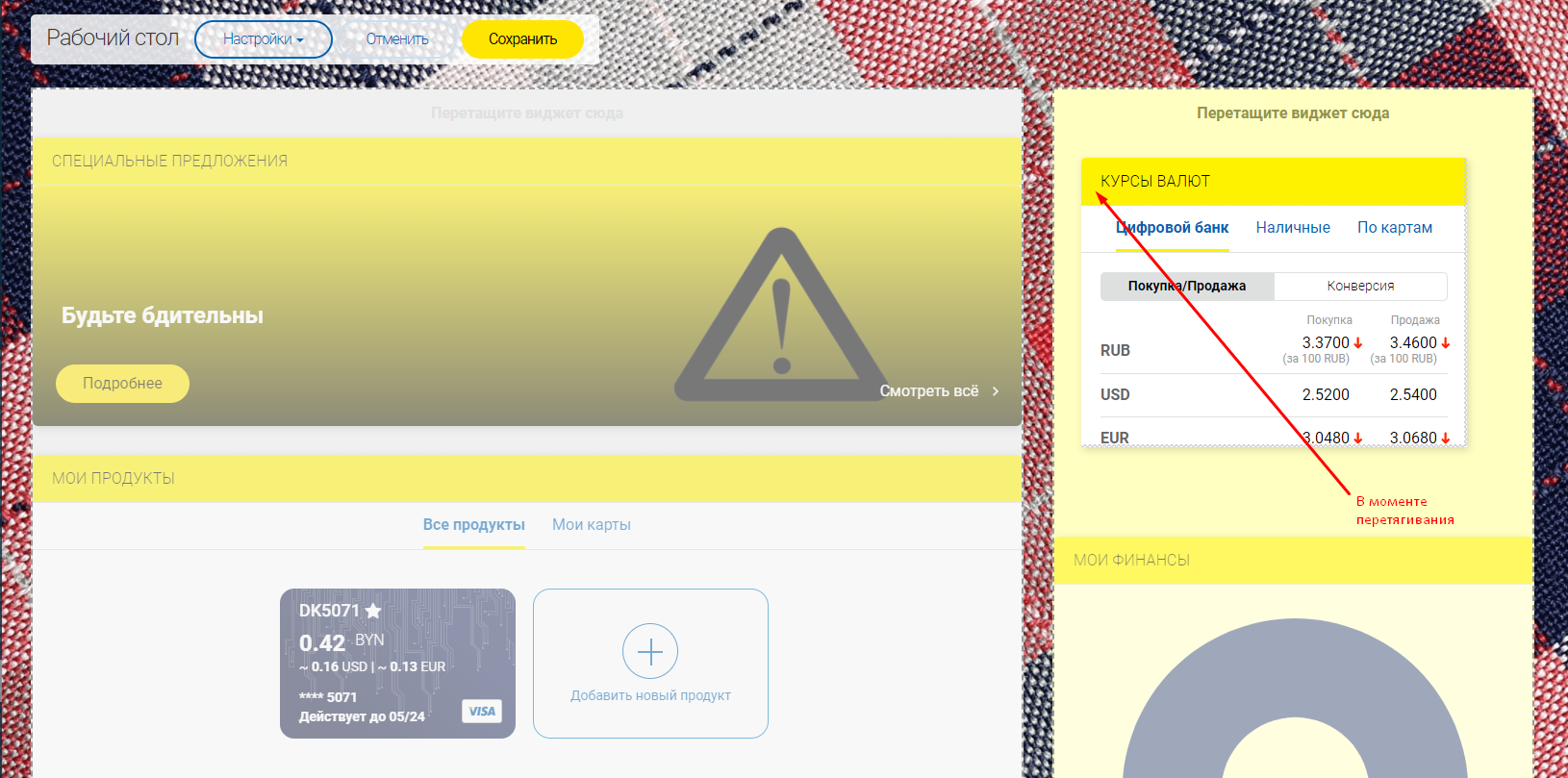
In Internet banking, I often come across layout editing functionality with the ability to add, remove, and move blocks.
I want to implement something similar on Vue2 on my project.


But I still don’t understand how to switch layout layouts (so far, the idea is to reserve 3 blocks and hide / display the ones you need if necessary + set classes like 'col-3', 'col-12').
And the question remains, how to drag components/blocks between columns?
How can I implement the saving of all actions and subsequently load these settings?
Maybe there are ready-made libraries so that you can look at their implementation?
I would be grateful for ideas.
So far found from a more or less similar muuri
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question