Answer the question
In order to leave comments, you need to log in
How to implement chain localStorage -> Redux store -> View in React?
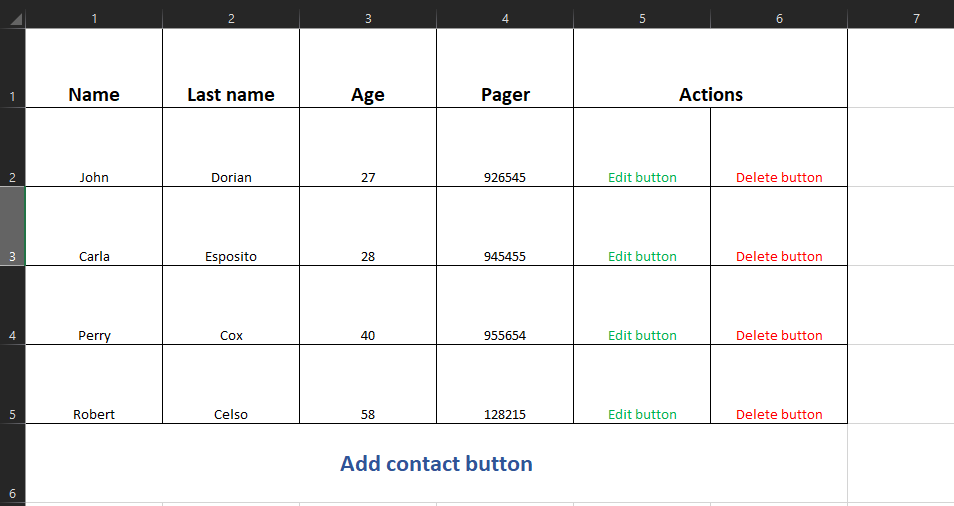
The essence of the application is that there is a list of contacts in the table and you need to perform crud operations with them.
This is a client-side application. The data "type arrives from the back", but in fact they are in the json file in the application folder and from there I'm going to get them with axios.
The chain is needed in this order so that the data for the redux storage is taken from localStorage. I think that in the user effect, you need to make an axios request for a file and put the received data into localStorage.
And how exactly to connect localStorage with redax store? Namely, so that when I update the data in some field, it is first entered into localStorage, and from there they go to the store and thus the UI is updated. Similarly, with deletion, so that the data of the corresponding field from localStorage is cleared and disappears from the store.
To add a contact, I think by clicking on Add contact buttoncall a modal with fields to fill (with names as table headers), and the data from these fields is again in localStorage, and from there to the store. And thus a new table item is added.
Are there any videos or articles to watch? It's just that infa is everywhere how to save data from the store in ls, but not vice versa.
Sketched in excel schematically how the application should look approximately.

Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question