Answer the question
In order to leave comments, you need to log in
How to implement calculations in state having values of other components?
Hello.
I'm learning react + redax and writing my application for calculating a cash contribution.
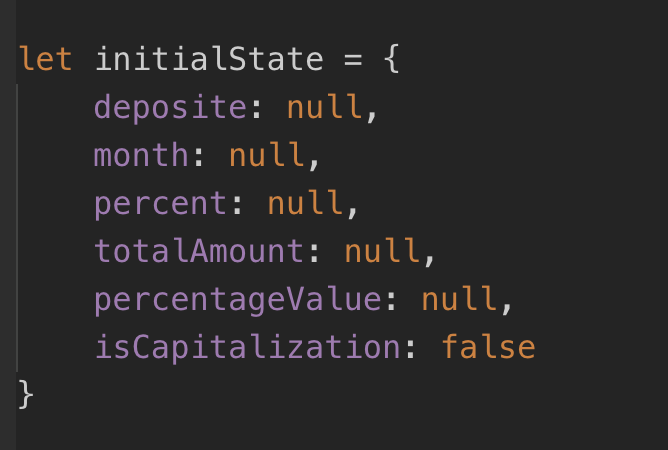
State:

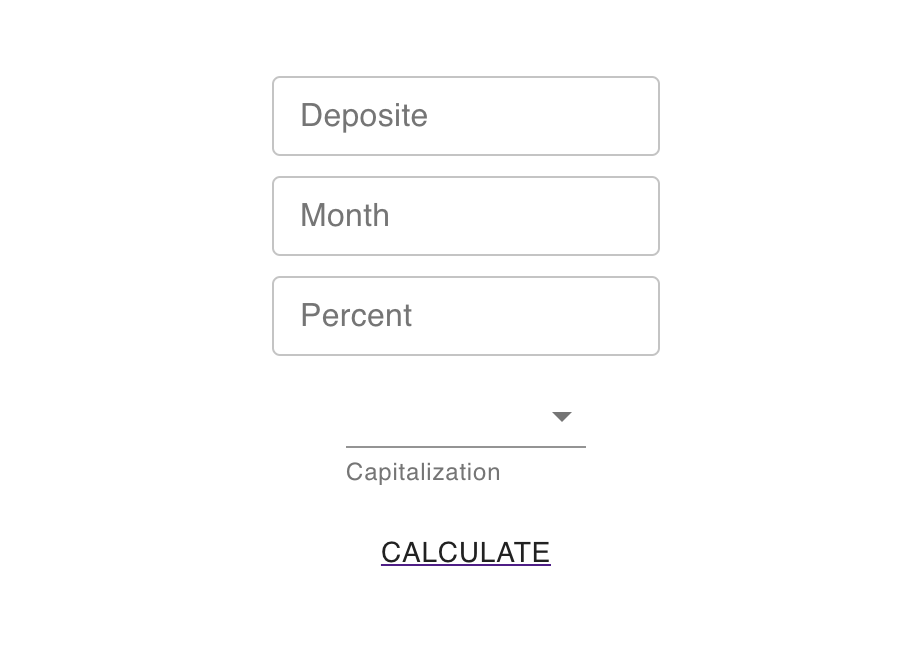
First page interface:

When data is filled in textField's, the state is updated via flux dispatches (via onChange)
and by clicking on the "CALCULATE" button, the "totalAmount" is calculated and the value in the state is set.
How can I implement the calculation of the "percentageValue" parameter by: (totalAmount - deposite) from state?
I need this value to display the amount of accrued interest on the deposit in the sledge.
If the solution is elementary, then please do not swear, I'm learning)
Answer the question
In order to leave comments, you need to log in
I don’t remember exactly the implementation of pure Flux, I’ll tell you on the example of Redux, based on the Flux concept. When a specific event fires, an action is created, it contains data for changing the state (if required) and the name of the action. Then this action is thrown into the reducer, which, depending on the name of the action, creates a new changed state and returns it.
The only thing is that in flux instead of a reducer, dispatchers are used
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question