Answer the question
In order to leave comments, you need to log in
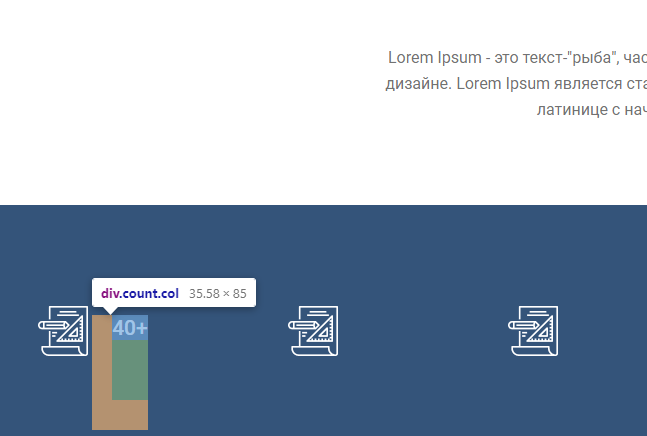
How to implement? Bootstrap?
How to make text taller?
The text is not retracted, but completely lengthens the object.

<section class="number">
<div class="container">
<div class="row">
<div class="col">
<div class="chert">
<img src="../site/png/project.png" alt="чертеж">
<div class="count">40+</div>
</div>
</div>
<div class="col">
<div class="chert">
<img src="../site/png/project.png" alt="чертеж">
</div>
</div>
<div class="col">
<div class="chert">
<img src="../site/png/project.png" alt="чертеж">
</div>
</div>
<div class="col">
<div class="chert">
<img src="../site/png/project.png" alt="чертеж">
</div>
</div>
<div class="col">
<div class="chert">
<img src="../site/png/project.png" alt="чертеж">
</div>
</div>
<div class="col">
<div class="chert">
<img src="../site/png/project.png" alt="чертеж">
</div>
</div>
</div>
</div>
</section>.number {
background-color: #34547A;
height: 250px;
padding-top: 100px;
}
.count {
font-family: Roboto;
font-style: normal;
font-weight: 500;
font-size: 21px;
line-height: 25px;
display: inline-block;
color: #FFFFFF;
margin-left: 20px;
padding-bottom: 60px;
margin-bottom: 30px;
}
.chert {
text-align: center;
padding: 1px 1px 1px 1px;
}Answer the question
In order to leave comments, you need to log in
Add class align-top to div block with class count
<div class="col">
<div class="chert">
<img src="red.png" alt="чертеж">
<div class="count align-top">40+</div>
</div>
</div>padding-bottom: 60px;
margin-bottom: 30px;Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question