Answer the question
In order to leave comments, you need to log in
How to implement animations in React?
Good afternoon! Please tell me about animation in React. I need, for example, when removing a component from the page, to implement a smooth disappearance. Or, conversely, when adding, animate with a bubbling. How to proceed? Is this related to CSSTransitionGroup and how is it eaten?
Answer the question
In order to leave comments, you need to log in
If you need to smoothly hide an element, CSSTransitionGroup is fine. Read the documentation - https://facebook.github.io/react/docs/animation.html (I see no reason to rewrite it here). In general, the principle of operation is as follows - the CSSTransitionGroup component will save the element in the DOM for the duration of the transition (animation) and immediately after its completion - delete it (if we are talking about deleting the DOM).
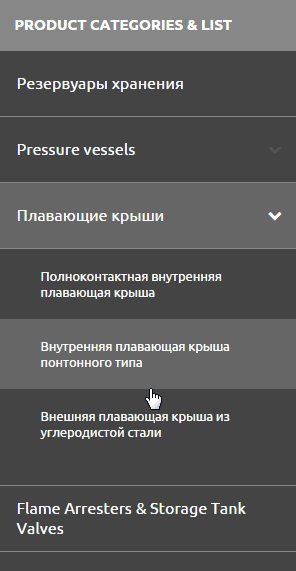
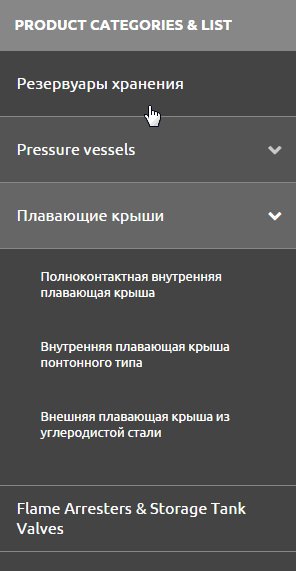
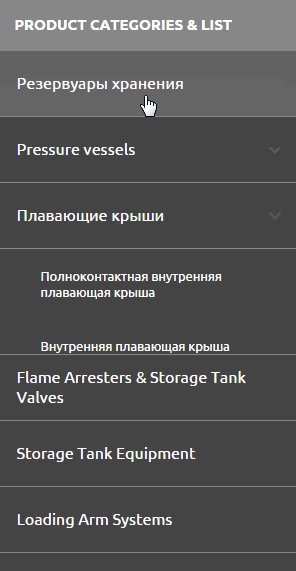
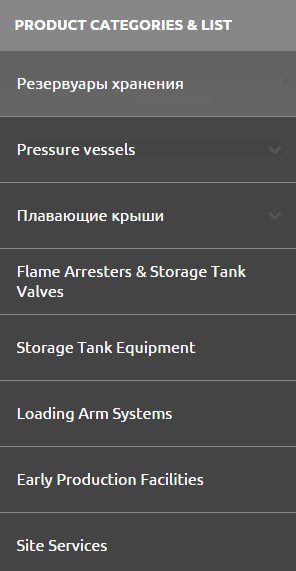
This is how my menu code looks like:
<CSSTransitionGroup transitionName="ProductCategoriesMenu--submenu-transition" transitionEnter={false}>
{category.products.length && isCategorySelected ? this.renderSubMenu(category) : null}
</CSSTransitionGroup>.ProductCategoriesMenu--submenu-transition-leave {
max-height: 1000px;
overflow: hidden;
}
.ProductCategoriesMenu--submenu-transition-leave-active {
max-height: 0;
transition: max-height 1s cubic-bezier(0.22, 0.61, 0.36, 1);
}
It seems like it is possible to hang classes for animations through componentWillMount and componentWillUnmount and implement it already on css .. No?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question