Answer the question
In order to leave comments, you need to log in
How to implement a universal component for filtering tables?
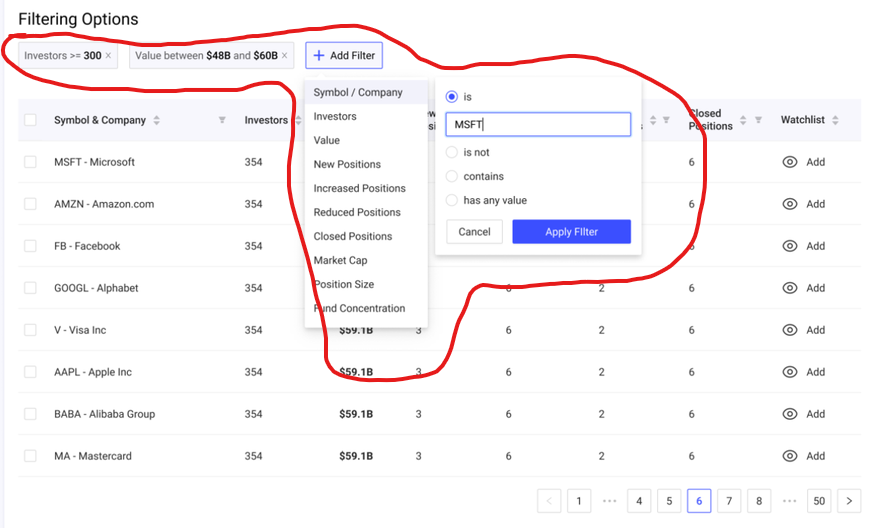
I'm solving the problem of filtering tables now and I can't figure out how best, from the point of view of architecture, to make such a component:

What, in fact, are the difficulties. The component must be synchronized with the query parameters in the URL, however, each filter must have its own set of fields, including complex ones.
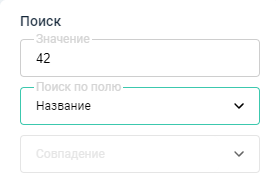
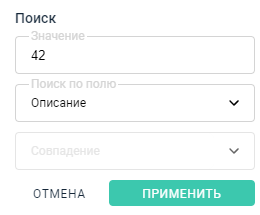
What I mean by "compound":
1) In this case, the query will look like this: ?search=42

2) And in this one already ?description=42

That is, the key should be generated on the fly, depending on the fields.
Also, these parameters should be parsed and included in the list of applied filters:

What have I come up with so far. There is a TableFilters wrapper component, it accepts an array of objects with a description of the available filters, each such object contains the component field, which allows you to wrap filter field sets into components and reuse them.
Also, each such component can generate a string that will be displayed in the applied filters (for example, "Price from 500 to 900"). And there is also a certain difficulty with this - the string is generated without problems when we manually enter the data. However, when parsing the query string, which happens in the wrapper component, the component does not know how to correctly compose this string.
These are the main points that I would like to discuss and understand in which direction to move in general.
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question