Answer the question
In order to leave comments, you need to log in
How to implement a slider with element dimming based on slick-slider?
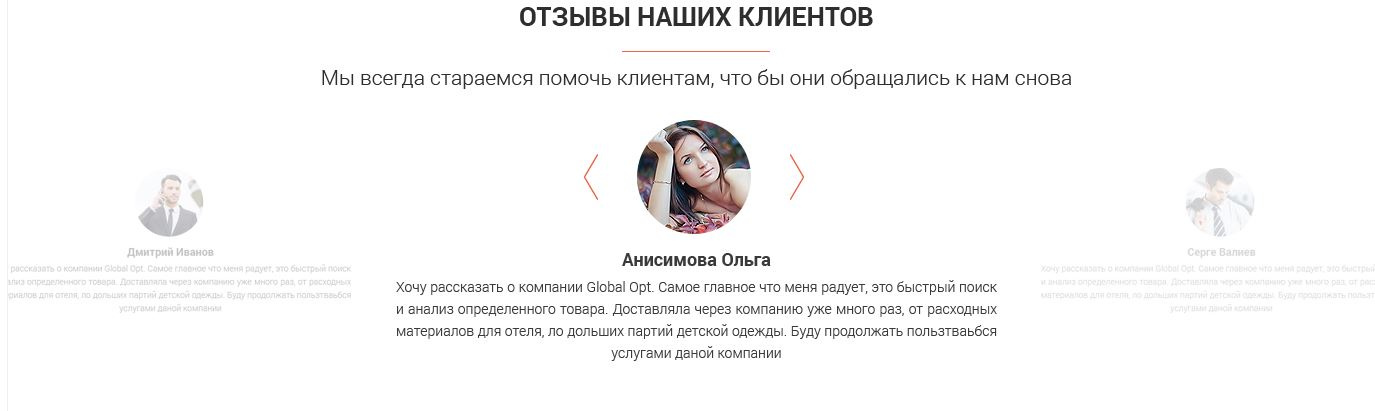
I'm trying to lay out the layout of the site and I got to the section with the slider on the layout, it looks like this:

I decided to use slick-slider but I just can't figure out how to implement the next and previous elements to be displayed as on the layout.
I tried to display 3 slides each, but I can’t select a unique selector from the central slide in order to impose the corresponding css class on the rest, I tried to steer the centerPadding property, but I also didn’t achieve much success, maybe someone faced a similar task or knows the direction in which to move for it solutions?
Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question