Answer the question
In order to leave comments, you need to log in
How to implement a slider with different slide lengths when scrolling?
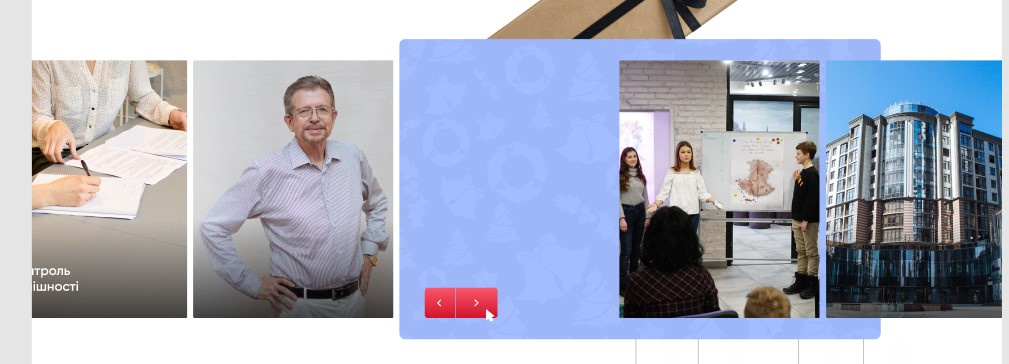
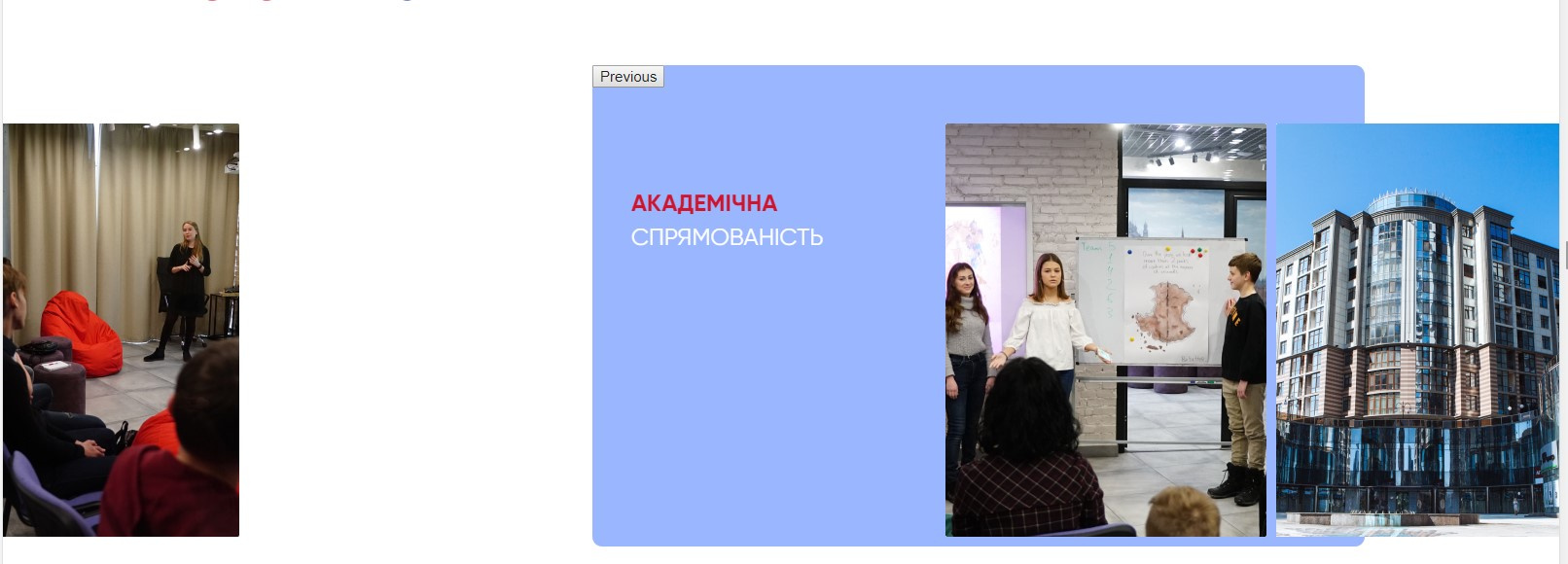
Hello, I need to implement a slider with this appearance.

For the active slider, the area becomes larger on the right, for the rest, only the photo is visible, as soon as the slider changes, the text is hidden and the slide goes away.
I tried to implement it through slick-slider, setting that the left column is visible on the active slide, while the rest do not have it, but slick initializes the length of the slides.
How can this be fixed, or what kind of slider can be replaced so that this does not happen?

.features {
&__slider {
width: 698px;
& .slick-list {
overflow: unset;
}
}
&__item {
padding: 0 5px;
position: relative;
z-index: 2;
&.slick-active {
& .features__item_info {
display: block;
}
& .features__item_wrap {
padding-left: 40px;
}
}
&_wrap {
display: flex;
flex-wrap: wrap;
padding: 36px 0 34px 0;
}
&_info {
display: none;
width: 318px;
padding-top: 64px;
}
&_photo {
width: 330px;
height: 425px;
background-position: center;
background-size: cover;
background-repeat: no-repeat;
}
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question