Answer the question
In order to leave comments, you need to log in
How to implement a simple animated phone model on the site?
Good day, Lord.
For once, I was impatient to make a business card site, and then the idea came to mind, to add an
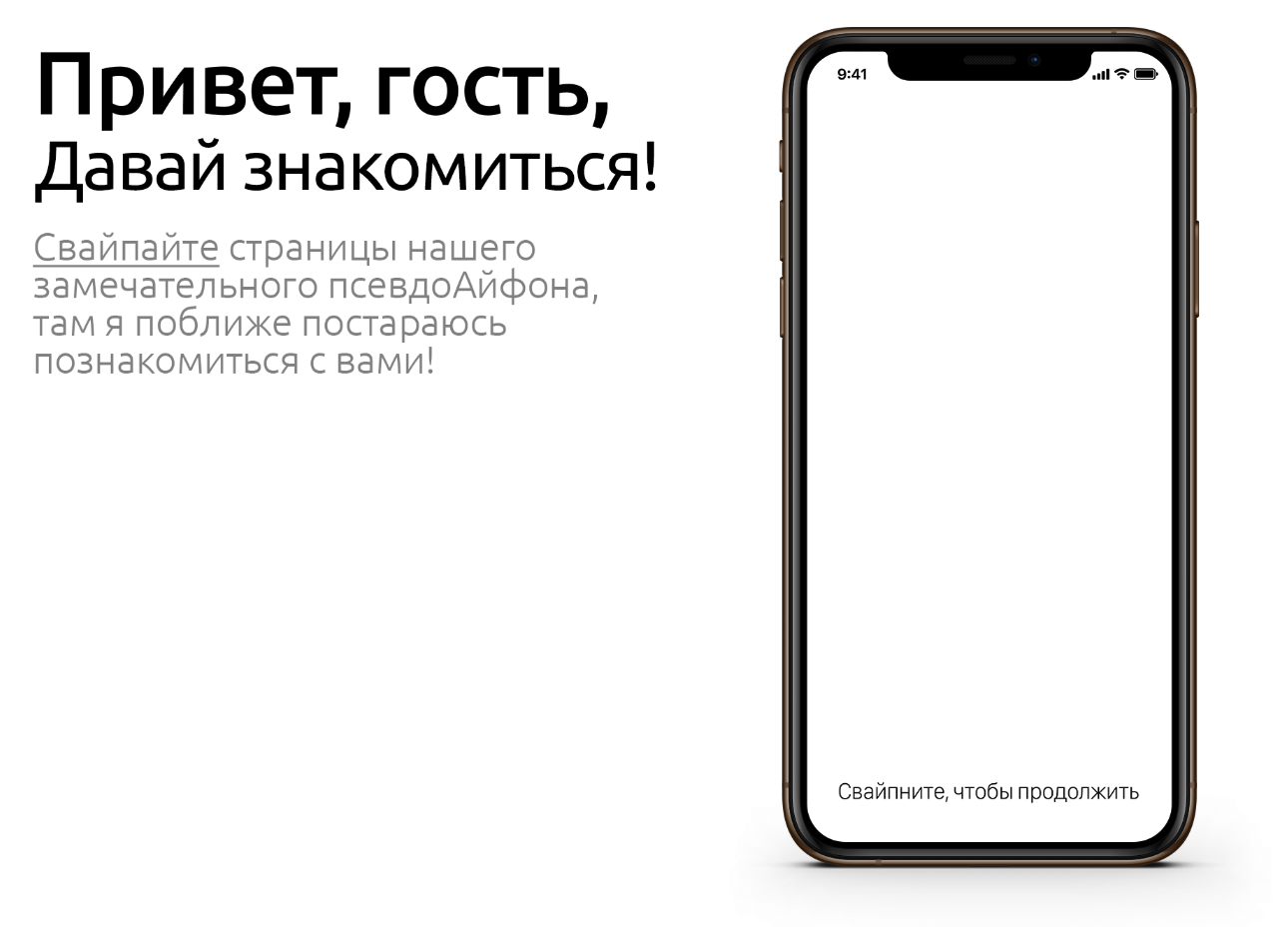
animated phone model to the main page. That is, to implement screen swipes in the phone. I don’t think it’s hard, but I’m a frank layman in the frontend, but I really want to implement this feature. I roughly understand that this should work on the principle of a carousel-gallery, but how to work with the corners and bangs of an iPhone? How to set scrolling within the iPhone form? I put a quick layout in Photoshop, it will look something like this:  The main problem is that each of the screens must contain functioning forms and links, i.e. each screen is not a picture, but a block.
The main problem is that each of the screens must contain functioning forms and links, i.e. each screen is not a picture, but a block.
How to be in this case? No ideas come to mind.
I'd love to hear any advice!
Answer the question
In order to leave comments, you need to log in
about scrolling - the block that displays content on the phone screen is given width/height + overflow-y/overflow-x.
look on the github - there are ready-made solutions.
For a slider, I advise you to look in the direction flickity is easy to use and customizable. At the expense of the fact that the content would not go beyond the frame ... well, as an option, split the frame into 4 separate pictures and put them around the slider. I don’t know how the status bar with a bang on an iPhone behaves, but most likely it overlaps the content. So generally nefig soared.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question