Answer the question
In order to leave comments, you need to log in
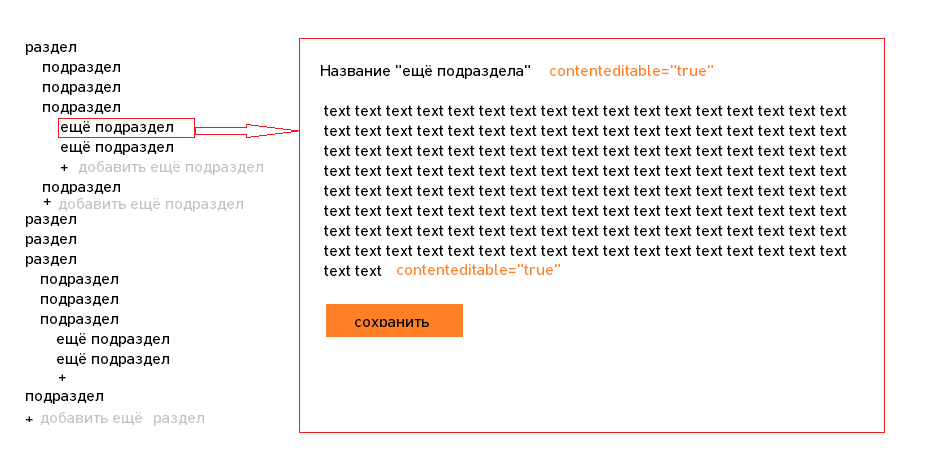
How to implement a multi-level editable list on meteorjs + displaying the contents of a section on click?
how to implement multilevel editable ul li a list? When you click on the ashka on the url "section / subsection / ... / subsection", a page should be displayed again with editable content (contenteditable="true"), which can be saved, 
so far I have only learned how to simply add posts and do routing according to this tutorial
en.discovermeteor.com
Answer the question
In order to leave comments, you need to log in
how to implement multilevel editable ul li a list?
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question