Answer the question
In order to leave comments, you need to log in
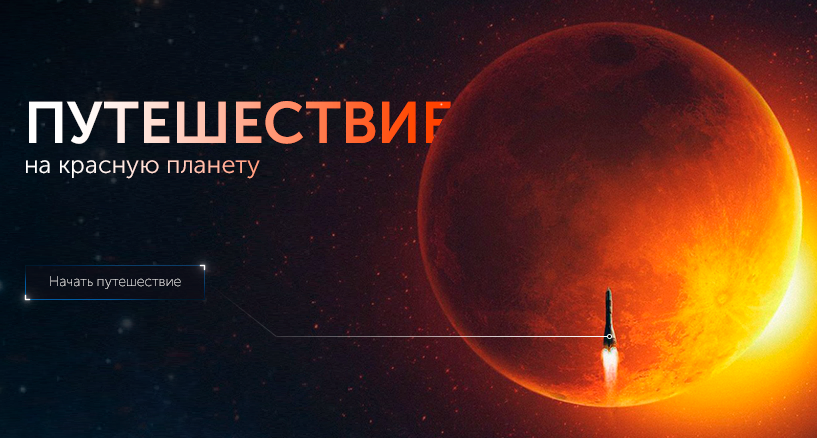
How to implement a letter cut?
Help implement or give a hint how to do it. (You need to make such a cut of the letter as in the word: Journey) I was able to make a gradient and tried to make a cut through the radial but it didn’t work
.gradient {
font-family: MuseoSansCyrl700;
text-transform: uppercase;
font-size: 4rem;
background: radial-gradient(circle at top right, transparent 15px, #FF4200 0) top right;
-webkit-background-clip: text;
-webkit-text-fill-color: transparent;
}
Answer the question
In order to leave comments, you need to log in
On GNU bash, version 4.2.46(1)-release (x86_64-redhat-linux-gnu) works exactly as expected.
Perhaps some directory is included in the template, and ls displays its contents. If this is not what you need, add the -d switch (it prohibits displaying the contents of the directory, instead it displays information about the directory itself):
[[email protected] etc]# ls -dF ???
gss/ opt/ pki/ ppp/ rpc rpm/ ssh/ ssl/ X11/ xdg/ yum/through svg it’s easy to even make a gradient, not like clipping. with adaptive only have to tinker in this situation
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question