Answer the question
In order to leave comments, you need to log in
How to implement a carousel for different resolutions (owl carousel)?
How can I implement a carousel for different devices (different resolutions) using owl carousel (or another carousel. It is important that it works on a tablet, phone) in this form:
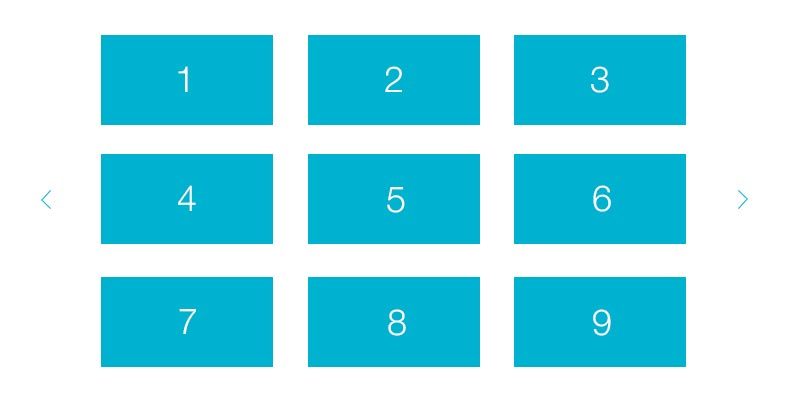
Screen expansion from 1280 (displays 3x3 items on the page) 
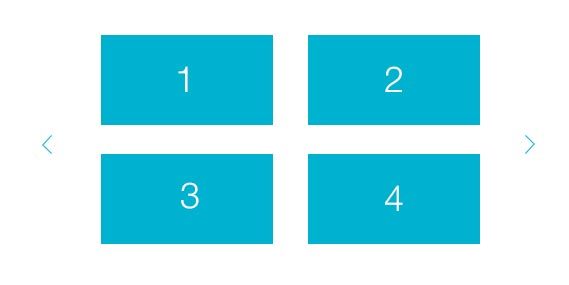
Screen expansion from 800 to 1280 (displays 2x2 items per page) 
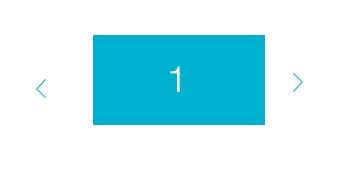
Screen expansion from 450 to 800 (displays one item)
Answer the question
In order to leave comments, you need to log in
owlcarousel.owlgraphic.com/demos/responsive.html
Select the values 9, 4 and 1 for the desired sizes.
And a little bit to finish the styles so that there are several lines.
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question