Answer the question
In order to leave comments, you need to log in
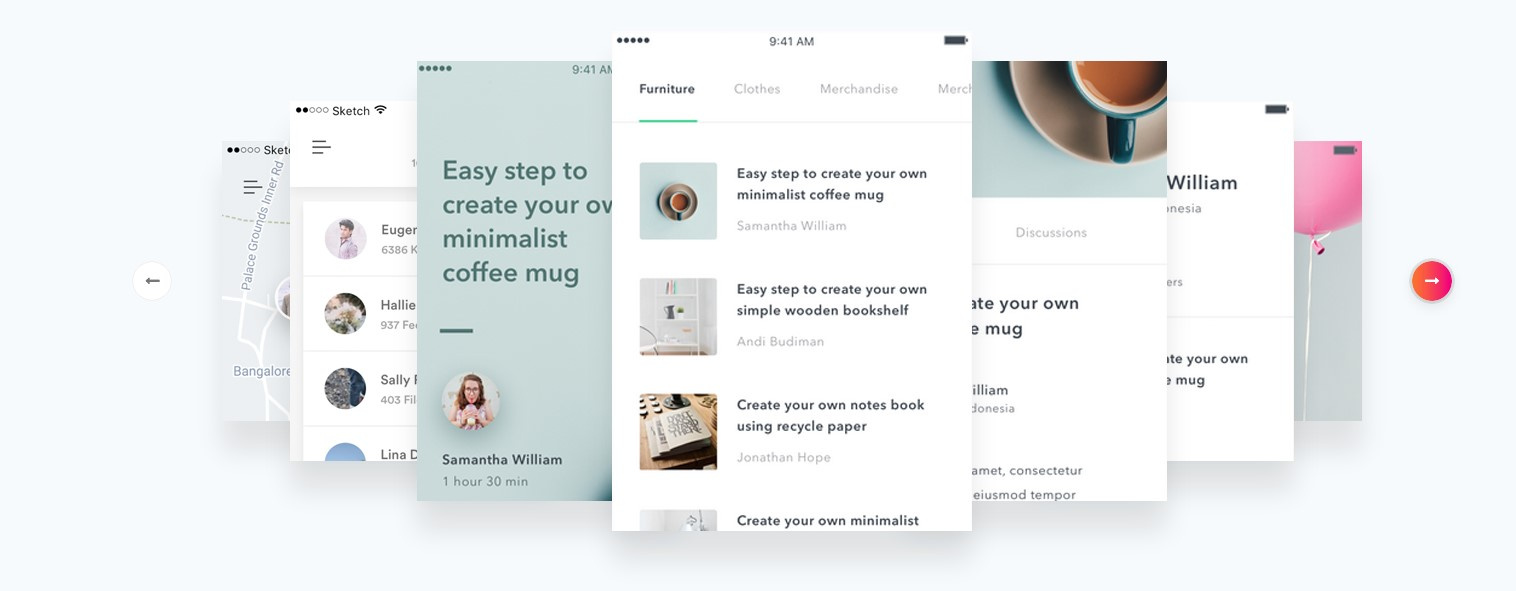
How to implement 3D slider on Owl-carousel 2?
I want to make such a slider on Owl-carousel, but not knowing how to implement it, I found this example https://codepen.io/Webevasion/pen/EPMGQe

But the problem is that for some reason I don’t have the code from this example works. Apparently because this is the code of the old version of owl-carousel and perhaps the solution lies in afterAction, but what was it replaced with in the second version?
My code
<section class="screenshots">
<div class="wrapper">
<div class="content">
<h3>Take a look at our screenshots</h3>
<p>Everyone’s reasons for learning user interface design are different. If you’re already a developer, or a PM, or a UX designer, why develop this totally separate skill?</p>
<div class="gallery owl-carousel">
<img src="img/sliders/1.png">
<img src="img/sliders/2.png">
<img src="img/sliders/3.png">
<img src="img/sliders/4.png">
<img src="img/sliders/5.png">
<img src="img/sliders/6.png">
<img src="img/sliders/7.png">
/div>
</div>
</div>
</section>.gallery .owl-item {
transform: scale(0.8) !important;
transition: 0.5s;
}
.gallery .owl-item.active.center {
transform: scale(1) !important;
}
.gallery .owl-item.near {
transform: scale(0.7) !important;
}
.gallery .owl-item.next {
transform: scale(0.6) !important;
}
.gallery .owl-item.last {
transform: scale(0.5) !important;
}
.gallery .owl-item.lastest {
transform: scale(0.4) !important;
}$(document).ready(function($) {
$('.gallery').owlCarousel({
loop:true,
margin:0,
responsiveClass:true,
items:7,
center: true,
nav: true,
navText : ["<i class='fas fa-chevron-left'></i>","<i class='fas fa-chevron-right'></i>"],
onDragged: callback
});
$(".center").next().addClass("near");
$(".center").prev().addClass("near");
$(".center").nextAll().eq(1).addClass("next");
$(".center").prevAll().eq(1).addClass("next");
$(".center").nextAll().eq(2).addClass("last");
$(".center").prevAll().eq(2).addClass("last");
$(".center").nextAll().eq(3).addClass("lastest");
$(".center").prevAll().eq(3).addClass("lastest");
});
function callback(event) {
$(".owl-item").removeClass("near");
$(".owl-item").removeClass("next");
$(".owl-item").removeClass("last");
$(".owl-item").removeClass("lastest");
$(".center").next().addClass("near");
$(".center").prev().addClass("near");
$(".center").nextAll().eq(1).addClass("next");
$(".center").prevAll().eq(1).addClass("next");
$(".center").nextAll().eq(2).addClass("last");
$(".center").prevAll().eq(2).addClass("last");
$(".center").nextAll().eq(3).addClass("lastest");
$(".center").prevAll().eq(3).addClass("lastest");
}Answer the question
In order to leave comments, you need to log in
Didn't find what you were looking for?
Ask your questionAsk a Question
731 491 924 answers to any question